Security Partitions Quote Builder – Product Design Case Study
Introduction
In this case study, I'll dive into the design process and outcomes of a web app and promo page I designed. This project aimed to provide users with a seamless experience for visualizing and configuring wire mesh security partitions while also presenting the product in a stylish and engaging manner.
Project Overview
Client: Buildable, LLC
Design Tools: Figma, Adobe CC
Lessons Learned: Devs copy and paste, and that includes copy that you write as a joke 🥴
Designing The Quote Builder
1. User-Centric Design
The primary goal was to create a user-friendly interface that allows customers to effortlessly design and customize their wire mesh security partitions. Thankfully, the client had conducted interviews and analyzed feedback with both target customers and wholesale distributors to understand pain points in the industry.
When shopping for wire security partitions, potential customers had pain points around:
Visualizing how the partitions would fit into a space
Buying all necessary parts and pieces for their partitions
Creating multi-functional sides to the partitions (windows, doors, etc.)
2. Schematic Overhead View
We opted for a schematic overhead view reminiscent of architectural design plans. This choice not only simplifies the design process but also ensures users can visualize their partitions accurately.
3. Simple Questions & Real-Time Visualization
Since the target users are shopping for specific types of partitions (things like driver cages, tools cribs, and machine guarding), we led them through a questionnaire ahead of putting them in the builder.
Once they answered the questions, we generated a floor plan for the partition, and they could make adjustments to it. The builder updated the plan to reflect the adjustments, allowing users to visualize just how their partitions would look.
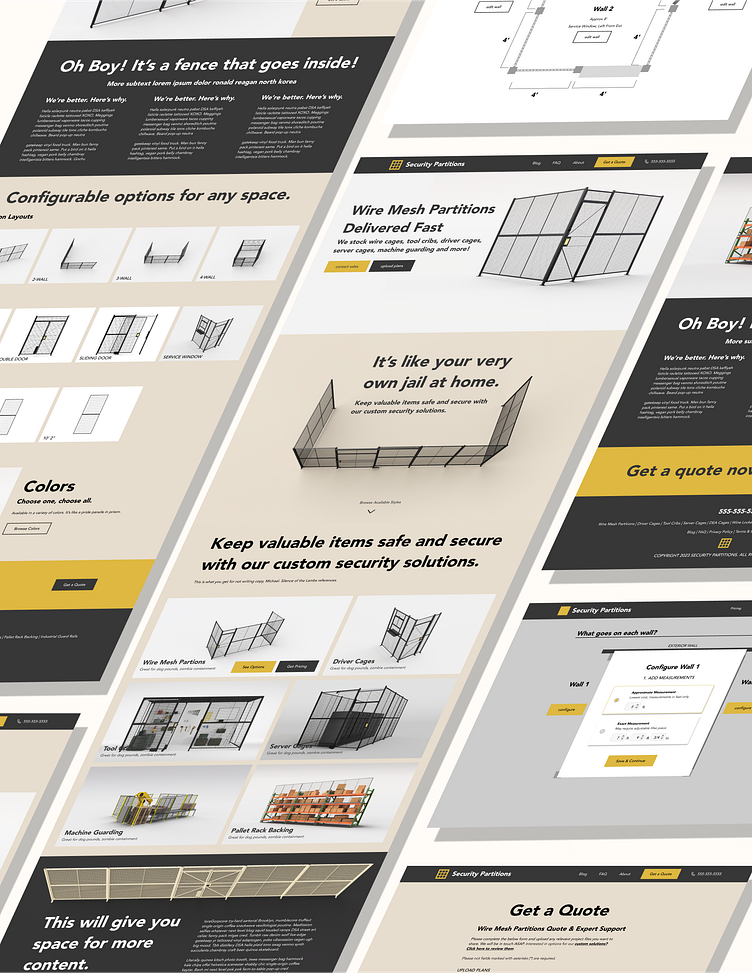
Designing the Promo Page
1. Style Guide
We established a comprehensive style guide that blends modern website aesthetics with elements reminiscent of old-school magazine layouts. This fusion creates a visually appealing and unique brand identity. (Copy my own, good-natured humor with a long-term client, and usually an extra fee 🤣)
2. Logo Design
We crafted a distinctive logo that incorporates wire mesh patterns and clean, bold typography. The logo symbolizes security and precision, aligning with the product's core values.
3. Page Templates
Our page templates combine responsive design principles with engaging content layouts. We chose a combination of high-quality 3D renderings, concise text, and interactive elements to capture visitors' attention and convey the product's value.
Results
The Wire Mesh Security Partition Quote Builder and Promo Page received positive feedback during user testing, and an MVP version of the product is already generating quotes for customers. Customers appreciated the ease of use and the ability to visualize their designs, resulting in a successful launch for the client.