Desarrollo UXUI para LOVE
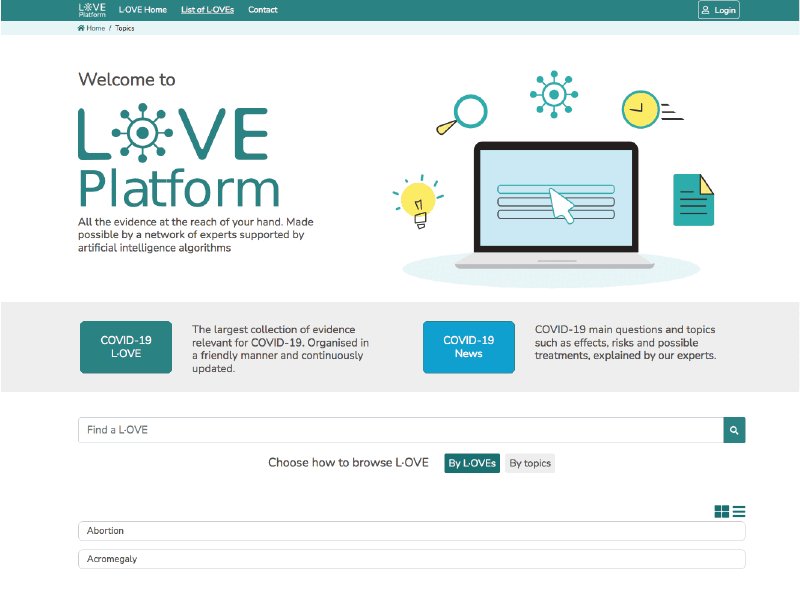
Realicé junto a mi equipo el análisis y mejora de la experiencia de usuario, de la plataforma LOVE que puedes explorar acá.
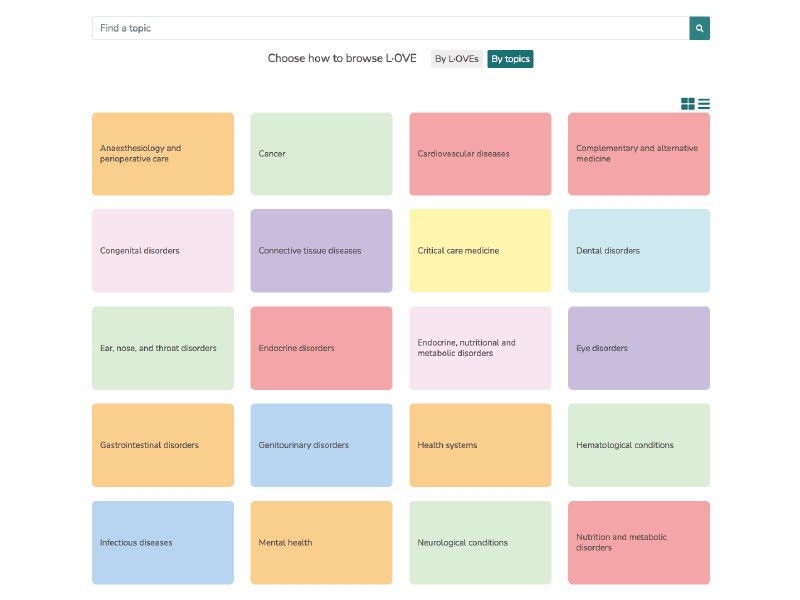
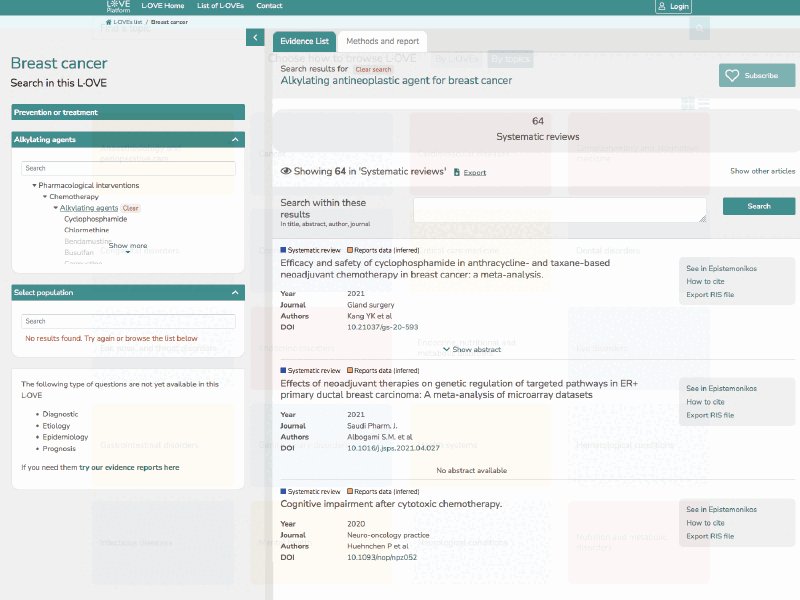
En esta plataforma puedes buscar la evidencia médica disponible para distintas preguntas, ver la evidencia ordenada por tópicos, descargar listado de evidencia, guardar evidencia, entre otras funcionalidades.
Proceso de investigación
Para comenzar el trabajo de investigación de la plataforma LOVE, decidí realizar el siguiente proceso:
Investigación de los orígenes de la plataforma: Referentes usados, motivos de desarrollo, existencia de investigaciones anteriores. A través de entrevistas a desarrolladores del proyecto.
Entrevistas a usuarios y entendimiento de su uso de la plataforma a través de entrevistas y test de usabilidad. Un total de 7 entrevistados a quienes se les consultó:
¿Desde cuándo utilizaban la plataforma?
¿Lograba encontrar la evidencia que necesitaba?
¿Cómo utilizaba el árbol de búsqueda?
¿Cómo encontraría la evidencia para la pregunta: " En niños en edad escolar (P), ¿cuál es el efecto de un programa de actividad física en la escuela (I) sobre la reducción de la incidencia de obesidad infantil (O) en comparación con ninguna intervención (C) dentro de un período de 1 año (T? )?
¿Cómo utilizaba el buscador?
¿Le hacía falta alguna herramienta en la plataforma?
¿Utiliza la opción de favoritos?
¿Hay algo que quisiera decirnos sobre el uso de la plataforma y que no hayamos conversado?
Análisis de las entrevistas.
Comunicación de hallazgos y discusión junto a equipo de desarrollo.
Desarrollo de propuestas prototipadas.
Test de usabilidad del prototipo a 7 entrevistados anteriores y 2 usuarios más.
Hallazgos
En la primeras etapas del proceso de investigación de logró esclarecer que:
La plataforma había sido desarrollada en base a distintos referentes, que no se dedicaban a la búsqueda de evidencia médica, sino por ejemplo a marketplaces o bibliotecas de datos, como fallabella y wikipedia.
Los usuarios tenían grandes diferencias de conceptos con los que se utilizaban en la plataforma por ejemplo llamaban rama y no árbol a la sección de búsqueda, llamaban guardados a los favoritos, entre otros.
Tenían dificultad de encontrar botónes.
No entendían algunas funcionalidades de la plataforma.
Les hacía falta una sección de FAQ.
Soluciones
Luego de conversaciones con el equipo y en conjunto con la evaluación de recursos y tiempo se decidió re-diseñar:
Home de la plataforma que permitiera encontrar grupos de evidencia de forma inmediata y con una búsqueda centralizada al inicio.
Construcción de sección FAQ
Nuevos colores. Existían muchos colores que por contraste no se leían, rojos sobre verdes o hover negro sobre negro, entre otros.
Nueva estructura y nuevos textos en el árbol de búsqueda. Se unificó los conceptos que habían en la plataforma con los que traía el usuario y se posicionaron los botones según el mapeo natural que hacía el usuario.
Estos se iteró el diseño 2 veces a través de test de usabilidad mediante prototipo en alta fidelidad y luego se pasó a desarrollo con el objetivo de que las personas usuarias pudieran encontrar de forma más eficiente la evidencia.
Si quieres saber más de este proceso, te invito a contactarme! (: