Rebranding a Design System
Building the Design System for the IPTS
During the summer of 2023, I took Dribbble's Scaling Design Systems course, taught by Dan Mall. The course went in-depth into the principles and theory behind design systems and the complex component features of Figma.
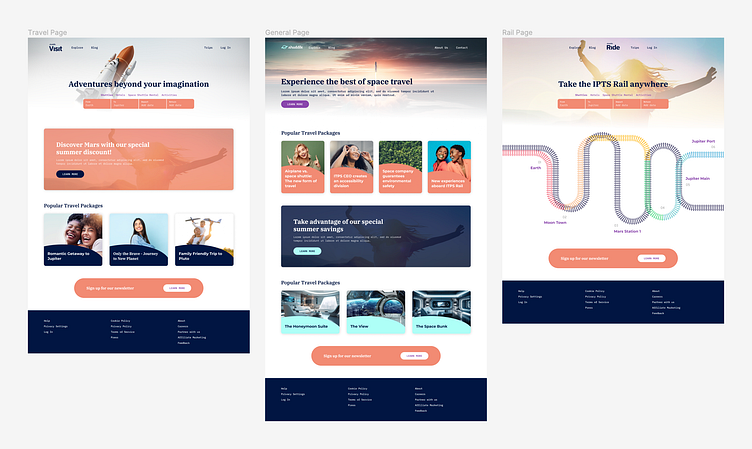
For our capstone project, we had to create the digital presence for the newly launched IPTS: the Interplanetary Travel Syndicate, a transportation network that shuttles people from world to world within the galaxy. I needed to design pages and a design system for three unique offerings:
ipts.org, an informational website where you can find the latest news and happenings with the IPTS
IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy
IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines
I used Figma to host my design system components and page designs, and zeroheight for documenting my libraries.
Rebranding as Shuddle
Halfway through our capstone project, Dan Mall introduced an interesting challenge. We were told that the leadership at the IPTS hired the prestigious design firm MegaBrand to rebrand the entire organization, and the three products I created would be affected.
MegaBrand discovered through focus groups that the IPTS name and logo felt very ominous, and the IPTS wants to appeal to a younger demographic.
After weeks of research and exploration, they settled on the new name “Shuddle,” which feels more like a cool, new startup. The new color palette includes vibrant colors, and the imagery would now rely heavily on a younger demographic.
Adjusting the design system
Adding the new branding to the existing pages was much easier when using a design system, rather than not using a design system. Updating the preset styles for the typography made the steps simple as well. I was able to make the adjustments to each component once, and the changes applied to all three products.
Challenges and lessons learned
I found it to be a bit tricky to figure out where to host the component libraries and how to link the old and updated product pages to the right library components. I found that it was easier to create the design system libraries in separate Figma boards from where the product pages were built.
I'm pretty happy with the final product, and I think the rebranded Shuddle pages looks much more inviting!
Thank you!
To learn more about the course I took on Dribbble, please click here. If you enjoyed this case study, please leave a like and comment!