Minimalist Blog Concept
Description
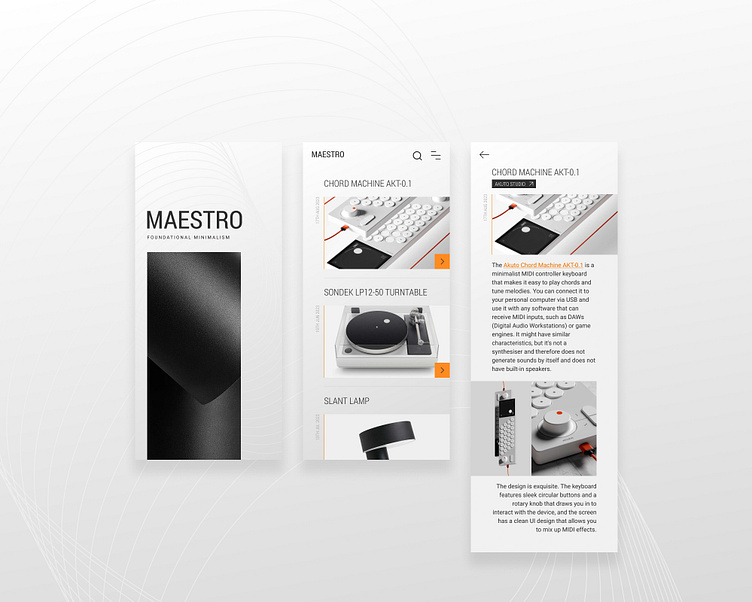
This minimalist tech blog design is inspired by the work of Dieter Rams, a legendary industrial designer who is known for his simple, functional, and elegant designs. The design uses a limited number of colours and elements, and the focus is on the content itself. The orange buttons help to guide user interactions, and the use of white space creates a sense of calm and focus.
I wanted to create a design that was both visually appealing and functional. I took inspiration from Dieter Rams' minimalist design principles, which emphasize simplicity, clarity, and functionality. I also wanted to create a design that would be easy to use and navigate, so I limited the number of elements and used clear and concise typography..
UX Principles
The following UX principles were followed to improve the user experience of this design:
Simplicity: The design is simple and easy to understand.
Clarity: The content is clear and easy to read.
Consistency: The design is consistent throughout.
Affordance: The design is easy to interact with.
Visibility: The important elements of the design are visible.
The true test of how usable a design is to conduct usability testing, so the above are some principles I used as a guide to create this concept.