Cyberpunk NFT App UI
Dystopian NFT: Designing a CyberPunk App UI
Embarking on a Creative Odyssey: Melding Creativity and Technology
Imagine a journey where creativity meets technology, resulting in the creation of something truly captivating. This is the essence of "Dystopian NFT: Designing the Cyberpunk App UI," a project that emerged from my whirlwind experience in Dribbble's engaging UI Design course. Over the span of six weeks, I dived headfirst into the world of UI basics, design processes, and Figma, armed with the tools to craft an immersive digital experience.
As this journey unfolded, I had the privilege of learning from from some of the best. Daniele Buffa's insightful lessons laid the foundation, while the mentorship of Kristina Volchek further ignited my design passion. These invaluable teachings paved the way for the birth of NFT Marketplace screens that resonated with the cyberpunk theme. In this case study, I invite you to join me on this creative expedition, as we explore how education, mentorship, and imagination converged to breathe life into the "Dystopian NFT: Designing the Cyberpunk App UI" project.
Blueprint for Revolution: Unveiling Moon's Brief
The first step in the journey was understanding the basics of User Interface Design and reviewing the instructions for our fictional client, Moon. Moon is a fictional startup determined with ambition to change the NFT marketplace industry with a design first approach. Before jumping headfirst into design, we began by studying the basics of User Interface Design. During this learning phase, I took notes in the brief about what seemed relevant and how it might be valuable in the future.
The brief analysis helped me identify the following key points: Our task for the course and to be delivered to the client, was the creation of a new visual identity and language, that could be resonated into the NFT screens. The design had to be visually strong, resonating their ambition and purpose, but also be functional and easy to navigate for the audience.
Diving into the Design Process
Following the course's trail, the design journey unfolded through the following phases:
Moodboard
Wireframes
Visual exploration
Lock & Scale design
Design System
UI library
Prototyping & Testing
Crafting the Visual Identity
The following week gave start to an important step: researching and creating moodboards. We gathered a variety of images, elements, and icons from different sources and organized them in a Figjam file. This allowed us to express our individual moodboard ideas and let our creativity flow.
As for me, this phase commenced with a clear vision. The allure of the cyber and dystopian style was hard to resist, I always had found the aesthetic intriguing and bold. However, the challenge for me was unexpected, it became so hard to curate the images chosen, as I had spent a good amount of time on the hunt for the visual references that matched my vision.
I won´t deny it, It was both exciting and confusing. The time spent searching for visual references was so inspiring that making decisions became a joyful challenge. Each piece added its own charm, making the decision-making process special. Despite the difficulty, this exploration allowed me to experiment with various art styles and colors. The exploration gave step to another direction that I hadn´t considered, and added a fun touch to the aesthetic that I had initially thought of. Finally, after so many attempts I managed to combine all the visual references, into two collages that reflecting the design style and initial vision.
Wireframes & Exploration: Forging the Creative Path
The creative journey moved forward with the guidance of wireframes from our fictional client. These blueprints acted as a starting point, prompting me to dive into design and develop concepts for two distinct visual directions that intrigued me.
The foundation laid by Daniel Buffa's instructional materials and Kristina´s mentorship helped me adapt smoothly to the Figma software. The learning curve, supported by these resources, turned into an enjoyable experience of exploration and experimentation.
Amidst these changes, another personal challenge emerged – a cascade of ideas, each one unique and appealing to my creative side. The sheer abundance of concepts was both exciting and a bit overwhelming. Balancing these ideas became a constant battle, but I decided to sought on the insights of other students and friends to help on the decision making aspect. Seeking their advice helped refine the overwhelming list of ideas and concepts into a focused vision – a design that maintained its core essence while embracing the visual boldness.
Splash Screen Concepts Dark Dystopia/Cyberpunk Direction:
Splash Screen Concepts White & Colorful Direction:
Among the various concepts, two design directions emerged as the chosen drafts, each holding its distinct aesthetic waiting to be unveiled.
Lock & Scale: Navigating the Definition
The time had come to make a defining choice—the direction that would breathe life into the project's visual identity. This pivotal decision was an intricate interplay of personal instinct and collaborative insights, setting the course for what was to come.
In my own creative journey, the pull of the first direction proved irresistible—an immersive and vibrant cyberpunk realm aesthetic. The interplay of shadows and neon colors resonated deeply with my artistic sensibilities. Opting for this path, the subsequent steps involved expanding the remaining wireframes, gradually bringing to light the complete vision of the app.
Guided by mentorship sessions, under the insightful direction of Kristina and the other students, we embarked on a journey of refinement. Each session played a crucial role in shaping the final design. Through meticulous adjustments, the designs found their ultimate form. It was a process that aimed to capture the core essence of Moon's vision while preserving the initial aesthetic allure that had ignited the visual direction.
Building the UI Library and Design System
With the design direction defined and the chosen drafts solidified, the next phase was to create a structured framework that would serve as the backbone of the project. This involved creating and defining the UI library and design system, seamlessly integrating the Figma components crafted in the preceding stages.
Here's a useful tip I picked up through experience: try creating your Figma components as you go. It might take a little extra effort, but It will definetely save you a lot of trouble later on!
The UI library included everything from buttons and icons to navigation styles and color palettes, each element was thoughtfully created, and helped build the visual language. The purpose behind the design system was to establish a strong foundation and framework for the identity of the upcoming NFT marketplace.
Prototyping & Testing: From an Idea to Reality
Reaching nearly the end of the journey, a crucial phase popped up. It was time to transform these design concepts into dynamic experiences by prototyping and later testing. This stage acted as a bridge between the ideas and making them real, where concepts turned into interactive products.
Navigating through prototyping was like delving into a new whole exploration, full of lessons from trial and error. Every tap and animation taught me how to improve the interaction, and what felt right and not. Whether it was moving from one screen to another or how elements will respond, each detail needed it´s tweaking. It was a mix of practicality, loads of patience, and experimentation. My goal through this step was aimed to polish the prototype to ensure it would be as user-friendly as it could possibly be.
If you wish to check out the prototypes, click here!
Takeaways: Learning from the Journey
Looking back this journey, I have realized it has taught me more than I could have thought. I would say, that one of the lessons will be useful for my future, is the significance of accepting constructive feedback. During the process of locking and scaling the design, other students provided other perspectives. Their fresh eyes often caught details I might have overlooked, offering valuable suggestions to enhance design consistency across screens.
I´m truly thankful for those discussions where everyone shared their viewpoints and ideas, leading to solutions that I might not have come across otherwise. And on the other side, I also learned how to give feedback effectively – pointing out potential changes while highlighting what I admired in their designs.I can't leave out mentioning my major challenge – learning to be patient. It wasn't a walk in the park, whether I was working into interactions or shaping concepts. Every time I approached a lesson, I was overwhelmed with creativity and curiosity. But what I figured out was that when I took my time, the outcomes turned out even better.
Within learning the art of patience, I found myself juggling a delicate balance and facing a challenge – it was about managing creative blocks while having a brainstorming session with tons of ideas. It kept reminding me to find inspiration when things got stuck and also to keep my creativity in check to stay true to the design vision. As I move ahead, these insights and takeaways will stick with me, guiding how I approach design in future projects.
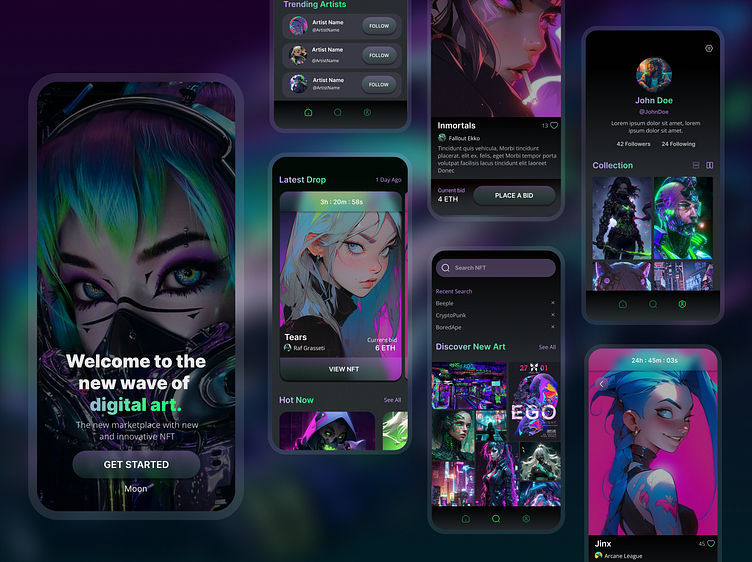
The Last Chapter: Final Design Screens
The creative journey concluded with the final screens, each reflecting the inspiration, refinement, and design skills learned. These screens emerged as the vision I had – a fusion of dark and cyberpunk aesthetics.
Summary: Discover & Growth
This journey has been full of discovery a deep dive into the world of UI design that has sparked my passion and broadened my view. As I dove into the lessons of the UI design course, I saw my creative and technical skills improve. But this course has also taught me about patience, the importance of balance and how to take feedback. As I wrap up the journey, I move ahead with a better understanding of how things should look and work together. These lessons will surely guide my future steps.
I hope you´ve enjoyed this glimpse into my creative process and the learning discovery it has led me on. Your feedback is immensely valuable. Your thoughts and suggestions are all appreciated!
Contact Details
If you'd like to reach out or have any questions, feel free to get in touch with me:
Email: aliciacliment@hotmail.com
LinkedIn: Alicia Climent Barahona
Instagram: @alicliment_
Looking forward to connecting and receiving feedback!