Chat | Chat box | Chat Black
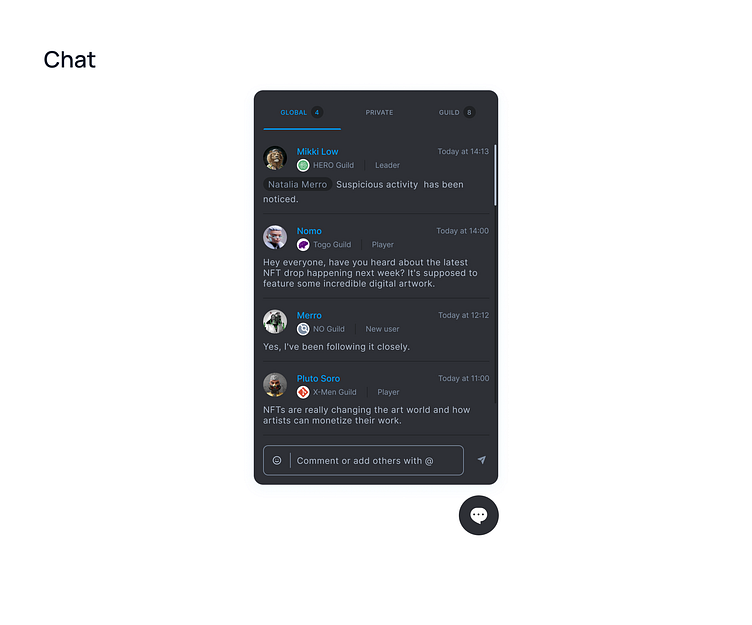
Chat box
Conversation Thread: The main area where the conversation takes place, displaying messages in chronological order.
Message Input Box: A text box where users can type and send messages.
Send Button: A button to send the typed message.
User Avatars: Profile pictures or avatars of the people involved in the conversation.
Message Timestamps: Showing when each message was sent.
Read Indicators: Indicating if a message has been read by the recipient.
Online/Offline Status: Showing whether a user is currently online or offline.
Typing Indicator: Notifying when someone is currently typing a message.
Emojis and GIFs: A feature to easily insert emojis and GIFs into messages.
Message Status: Indicating if a message has been sent, delivered, or read.
Attachment Button: Allowing users to attach files or media to messages.
Notifications: Alerts for new messages or mentions.
Search Bar: To search through the chat history.
Message Options: A menu for options like editing or deleting messages.
Reaction Buttons: Allowing users to react to messages with emojis.
Voice Messaging: The ability to send voice messages.
Settings Icon: Access to chat-specific settings.
Contact Information: Access to the contact details of the person you're chatting with.
Archive or Delete: Options to archive or delete the conversation.
Security Features: End-to-end encryption for privacy.
Don't forget to press "L" if you enjoy watching this ❤️.
You can read my article "Organizing Figma files for team collaboration"
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: linc.effect@gmail.com