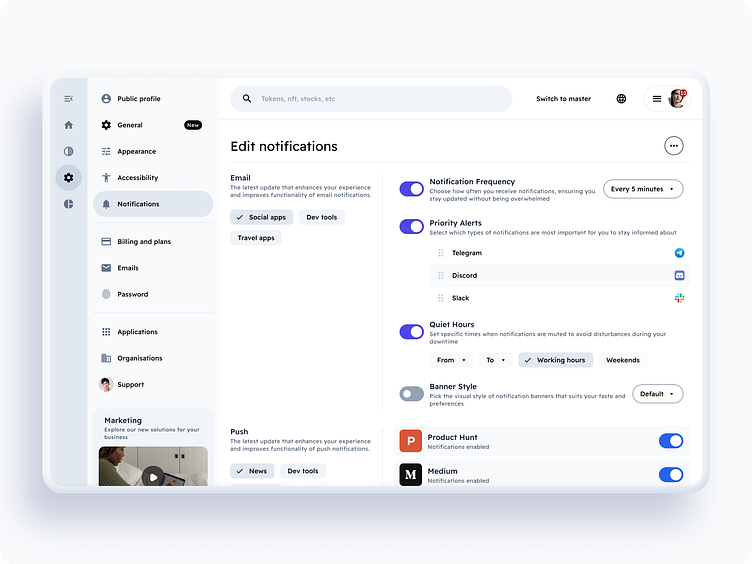
Settings page with Dialog - Material You Design System
A page featuring settings and a dialog example, which includes a table and various versions of settings combinations.
This page is comprised of components from the Material Me Design system, which can be customized and extended.
However, this layout can be used for many other types of data as well.
This layout, like others, is part of the design system.
_____
Full Figma Preview: Pro version: 3.0
With some differences in UI to enable implementation of various options. All templates includes dark & light theme.
Info
Material Me UI kit is a web-optimized design system with 2600+ variants for 39 components and 240+ ready-to-use app layouts crafted for Figma.
Based on Material Design 3 (new Material You) guidelines, this design system enhanced with Tailwind CSS colors and uses Readex Pro font, which is free and similar to Google Sans.
Each template inside is assembled for desktop, tablet & mobile viewports and represented within a range of color variations, including dark theme.
The React components based on design system are available, created using Next.js, Tailwind and TypeScript.
🔥 Product highlights
Material Design 3 system contains 37 categories of components. Represented by 2600+ variants and compatible with m3.material.io
Comes loaded with 240+ pre-made templates for 📱💻 🖥 and organized into 10 popular categories
Includes layouts for Booking, Delivery, Analytics, NFTs, DeFi, Trading, Calendars, Social, Projects, Finances, Forms, Landing page
_____
Preview new PRO version: 3.0 · React Components · Website
Buy Material Me: Checkout page