Case Study: Insurance that doesn't suck
OVERVIEW
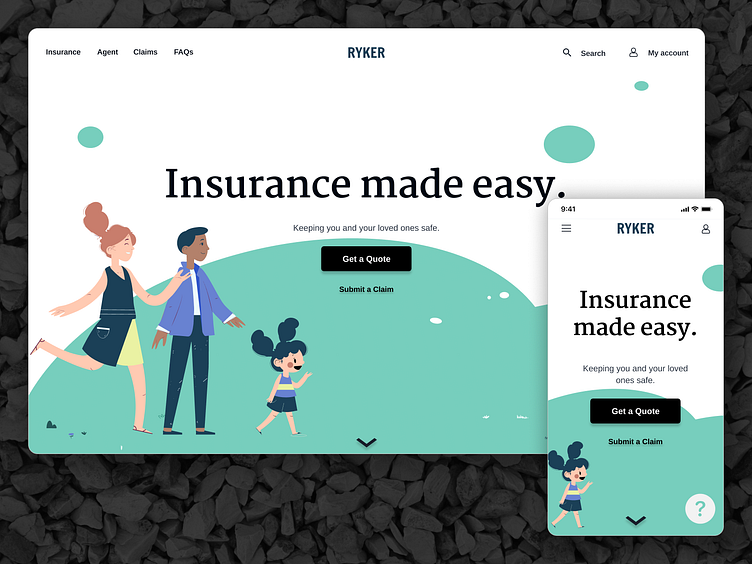
I designed a responsive e-commerce site that is mobile-friendly for a fictional insurance giant. Ryker Insurance wants to tap into direct consumer sales.
Project Details
Company: Ryker Insurance (Fictional)
Project Type: Responsive Site, Brand Design
Timeline: January-April 2021
My role: UX Designer (UX Research, Information Architecture, Interaction Design, UI Design, Hi-Fi prototyping & Usability Testing)
Tools: Figma, Adobe Illustrator, Whimsical, Miro, Wireframy, OptimalSort
BACKGROUND
Ryker is a fictional, 30-year-old insurance company that traditionally provides insurance options for regional agents, who then sell the policies to consumers.
With the rise of personal devices and the internet, Ryker is losing ground and has decided to sell directly to consumers.
To increase market share, Ryker is looking to modernize their website and branding in order to sell insurance directly to a young 20-30s demographic.
THE CHALLENGE
How can we sell insurance directly to consumers, especially a young digital-savvy demographic?
Obvious Problems
How to sell insurance directly to consumers in a way that is efficient and keeps costs low?
How to modernize Ryker’s website and brand in a way that speaks to a 20-30s demographic.
How to appeal to a mobile-first consumer?
Our Users
Consumers in a 20-30s demographic looking to purchase insurance.
Prioritizing affordability, saving time, trustworthiness, and good value.
Need the option to talk to an insurance agent should they have any complicated questions.
PROCESS
User Research
My only experience with insurance was buying rental insurance through Lemonade for my rickety Brooklyn apartment.
To provide Ryker with the site they were looking for, I started with what would become my north star: market and user research.
Market Research
Through secondary research about the insurance space overall and analysis of successful competitors like the ones below, I found that companies catering to a younger demographic will:
Use casual copy and illustrations/icons
Focus on gaining user trust.
Divide type forms into multiple webpages.
Streamline UX by providing less redundant options on webpages.
User Research
Next I created two personas, Reed and Claudia, summarizing research insights from four 1:1 user virtual interviews.
Main Takeaways
Users wanted to save time, have a great UI, and above all were looking for a hybrid of digital & human interaction.
Their goals were affordable prices, good coverage, and a site easily-accessible via their phone.
User's pain points were how boring buying insurance is, frustrating UIs, and how difficult it was to get an actual quote.
Surprising Takeaways
3 of 4 users wanted a hybrid buying experience, using a website and agent.
3 users wanted a local insurance agent to support local businesses.
Mobile is king. 2 users didn’t have traditional home internet because they used mobile data.
Information Architecture
Time to start building! I used the competitor analysis and what users deemed important during the user interviews to create a sitemap organizing the landscape of the new Ryker website.
I sketched out three low-fi wireframes of the homepage to help brainstorm ways to organize the site info in a way that best fit user needs. What would delight our two personas, Reed and Claudia?
Interaction Design
To identify interface solutions that works best for the user, I created a task flow comparing the Lemonade and Progressive insurance buying process, specifically how long it took to get an insurance quote.
User flows
I then detailed in a user flow the multiple paths a Ryker user could take in order to complete their tasks. Based on user feedback, the flow would make it as easy as possible for users to get a quote and ultimately purchase insurance.
Low-fidelity Wireframes
The wireframes further focused on quickly getting users to a quote in a way that was seamless. The website also had to be responsive in order to be used on mobile platforms.
The most difficult part of creating the site was creating a form that gathered user information in order to generate a quote. Filling out forms are time-consuming and it's easy to loose users during the process.
Below is the solution I came up with which allowed users to provide us with information in a way that was organic, not boring, and did not take up a lot of separate web pages.
UI Design
Ryker’s new branding needed to be trustworthy, fresh, and simple.
Insurance is already complicated enough without adding distracting colors, fonts & animations.
Using the style tile and low-fidelity responsive wires, I create responsive UI designs for Ryker with the intention of using them for usability tests. Changes made to branding:
The color purple was added as another accent color to replace the blue in illustrations.
The color blue became exclusively the CTA color and was updated to be more vivid.
Illustrations were mixed with photography to create a playful yet grounded atmosphere.
Iterate & Implement
The next step was to have users test the new site and provide feedback via usability testing. I created a high-fidelity prototype of the insurance purchasing process, focusing on building out the “Get a Quote” user flow and “Find an Agent” user flow.
Based data from the research phase of this project, I decided to focus on creating a mobile flow.
Virtual Usability Testing
5 people between the ages of 25-29 were provided with the high-fi prototype of the mobile site.
The biggest change I made based on their feedback was changing the quote form style from natural language form (Version 1) to a button/field design pattern (Version 2).
As much as I loved the natural language form design, users had a hard time with it on mobile. Buttons were more user friendly.
RESULTS
The goal of creating a new brand and creating a responsive homepage was a success!
Users provided the following feedback on the completed prototype:
"Clean and crisp"
"Straightforward"
"Feels very modern"
Completed prototype: LINK [PENDING]
Were this a live website, we'd look for the following success metrics:
% increase in conversion rates
% increase in pageviews
NEXT STEPS
Because there's always more work to do. I'd love to test the revised prototype with users and build out more pages for the responsive website.
LESSONS
For future projects, I'll get a more diverse demographic of users, especially ones that live cities. For the initial user research, three of four users lived in the countryside rather than in a city.
I hypothesize that this is why they wanted the option to speak to a person rather than do everything digitally. I was genuinely surprised how many people wanted a hybrid between digital and human interaction.
BUT the biggest AHA moment during this projects was when user feedback flagged that the brilliant idea of using a natural language / fill in the blank form was not as user-friendly as sticking with a button-based form.
Especially on mobile.
As much as I wanted to be original as a designer, ultimately there is a reason why some design patterns are popular.
They work for the end user the best, and that is ultimately what matters the most.
Thanks for sticking with me this far!