Monobank Case Study
👋🏻 Hi everyone!
A few years ago, I had the pleasure of participating in developing the first version of the Monobank app as a Product Designer.
I'm finally getting around to updating my portfolio, so I wanted to share some case study with you.
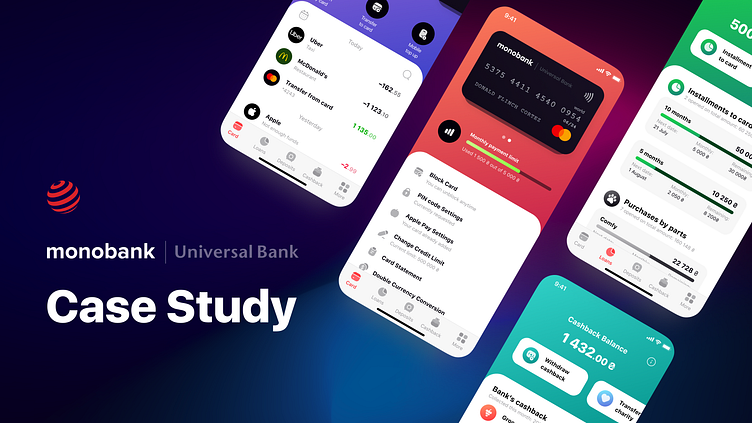
By the way, in my latest shot, you can see some fresh look for some of the app's screens.
Don't forget to press "L" to support it!
And follow me to make sure to take advantage of new projects.
🧐 About project
Monobank – the fastest-growing mobile-only bank in Ukraine.
The goal was to design a user-friendly and easy-to-understand mobile banking app to meet clients' needs by enabling fast payments and minimizing bureaucratic procedures.
🤕 Understand Our User
To understand user pain points, in-depth interviews, and surveys were conducted among users who actively use banking products.
We crafted our questions to focus on the problems that users experience when they interact with the bank or its products. We aimed to understand users' goals and pain points when using banking products.
We determined that the target audience for the Monobank app is young urban professionals (primarily millennials and Gen Z) looking for a convenient and user-friendly way to manage their finances.
👩🏻💻 Market Research
Since Privatbank, Alfa Bank, and Raiffeisen were the main competitors, we decided to compare them.
🚗 User Flow
Since the project is quite large and we need to create own user flow for each section, I will give an example of user flow onboarding below.
🎨 UI Design
300+ screens were developed, following Android and iOS guidelines with minor tweaks to speed up development. I will show you some of them below.
Onboarding
Top Up own card
Utility Bills
and many many more....
Some refreshing
I decided to refresh some screens so you can see the results below.
😇 Thanks for watching!
Press "L" to support this case study!
And follow me to make sure to take advantage of new projects.