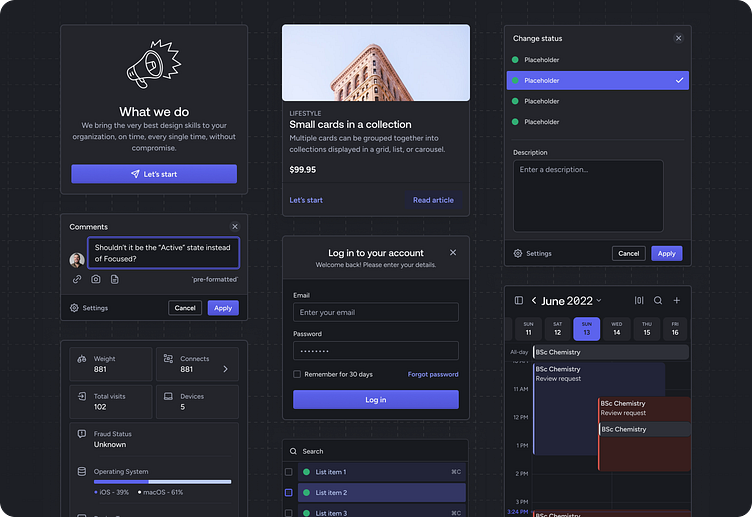
Dark Theme Design System Components
We've crafted a flexible, adaptable design system for a B2B Enterprise client. The main goal of this design system was to make it multi-platform and multi-themed. Consisting of thousands of distinct and interconnected elements, this Design System empowers our clients to effortlessly produce prototypes, even without our direct involvement.
By tokenising the whole Design System with Token Studio plugin and syncing it with Github and other dev tools like Storybook, we could make sure the consistency between design and code is there. With the help of design tokens the client’s design system can be themed easily based on which brand the components are for.
For a deeper insight into our approach to design tokens, read our article here. And for a detailed view of the common elements in our design systems, check out this article here.
You can find the full case study here: https://outframe.co/work/saas-design-system
Let's build an amazing product, together
Want something similar for your product? Book a call with us and we’ll help you decide. Book a call