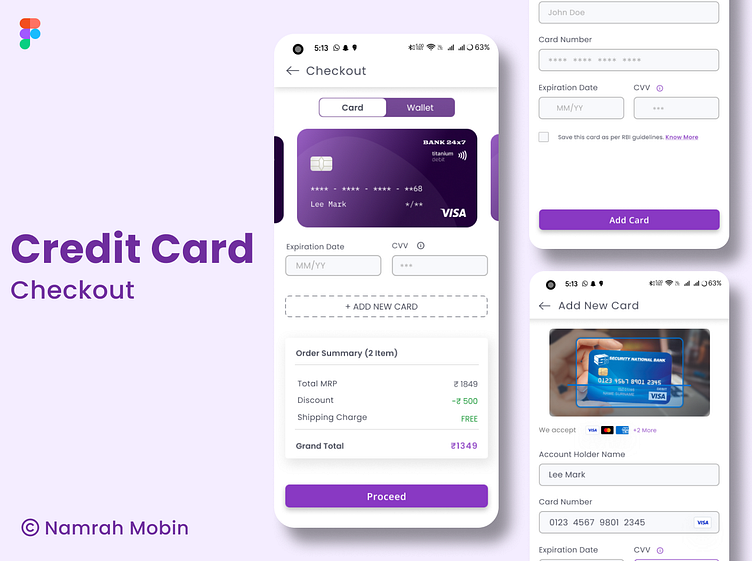
Credit Card Checkout | Daily UI 002
Day 2 of the Daily UI Challenge: Credit Card Checkout Screen!
I'm back with another addition to my Daily UI Challenge.
For Day 2, I've designed a Credit Card Checkout Screen tailored for a mobile app, and I can't wait to share it with you! 🛒💳
💡 The Concept:
Imagine this is a screen for your digital shopping app, simplifying the checkout process and making online purchases easy. It's all about convenience, security, and a touch of elegance. 🛍️✨
💳 The Credit Card Checkout Page:
I've tried my best to design a page that's not only visually appealing but also highly functional.
📌 Key Elements:
✅ Payment Information: A streamlined form for entering card details, complete with clear labels and validation cues.
✅ Input Fields: User-friendly forms with just the right amount of whitespace and proper placeholders and labels.
✅ Total Summary: A concise summary of the purchase, ensuring transparency.
✅Card Scanning: A cutting-edge feature that allows users to simply scan their credit card using their mobile camera for quick and accurate data input.