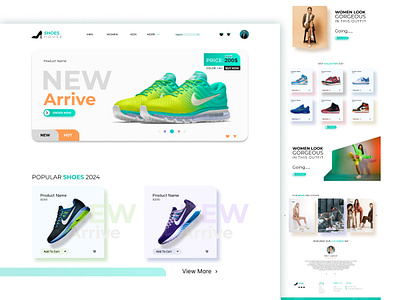
Shoes Website Templet Modern Style Design
Shoes Website Templet Modern Style Design
Creating a complete modern-style shoes website template from scratch is beyond the scope of a single response, but I can give you a basic outline of the key components and design elements you should consider. Keep in mind that actual implementation will require web development skills, including HTML, CSS, and potentially JavaScript.
Here's a general guideline for creating a modern shoes website template:
- Header Section:
- Include the website logo and navigation menu with links to different sections of the website.
- Consider adding a search bar and a shopping cart icon for easy access to products.
- Hero Section:
- Use an eye-catching image or slider showcasing your best-selling shoes.
- Add a call-to-action button that leads visitors to your featured products or collections.
- Featured Products Section:
- Display a selection of your top shoes, highlighting their unique features and prices.
- Use a carousel or grid layout for visual appeal.
- Product Categories Section:
- Organize different shoe categories (e.g., men's, women's, sports, casual) with images or icons.
- Link each category to its respective product listing page.
- About Us Section:
- Introduce your brand, mission, and vision.
- Share the story behind your shoe products and what sets them apart.
- Testimonials Section:
- Showcase customer reviews and testimonials to build trust and credibility.
- Featured Blog Posts Section:
- If you have a blog, highlight recent or popular posts related to shoes, fashion, or comfort.
- Newsletter Signup:
- Provide an option for visitors to subscribe to your newsletter for updates and promotions.
- Product Detail Pages:
- Create a consistent and clean layout for individual product pages.
- Include high-quality product images, product descriptions, pricing, and size options.
- Add a prominent "Add to Cart" button for easy purchasing.
- Shopping Cart and Checkout:
- Design a user-friendly shopping cart page where customers can review their selections.
- Ensure a smooth and secure checkout process with multiple payment options.
- Footer:
- Include essential links, such as contact information, shipping and returns policies, and social media profiles.
- Optionally, you can add additional navigational links or quick links to important pages.
- Responsive Design:
- Ensure that your website template is mobile-friendly to accommodate users on different devices.
Remember to keep the design clean, use high-quality images, and maintain a consistent color scheme and typography throughout the website. Additionally, prioritize user experience, as it plays a crucial role in converting visitors into customers.
For the actual implementation, you can use HTML and CSS to build the structure and style of the website. You may also use JavaScript to add interactivity and enhance the user experience, such as creating sliders or dropdown menus.
Lastly, don't forget to test your website template on various browsers and devices to ensure compatibility and a seamless user experience.