TriumphNet: UX Design
Overview
In the transportation industry, there are some key roles, which are:
Shippers - Manufacturers who have loads ready to be transported
Brokers - Middlemen that receive loads from shippers and assign them to carriers to transport
Factors - Third parties who provide quick payment to carriers by buying their unpaid invoices at a discount
Carriers - Hardworking truck drivers who transport loads from one place to another (A to B)
Carriers are the heart and soul of the transportation industry. They brave the roads, risking their lives to deliver shipments safely and on time. Without them, we wouldn't have everyday essentials like clothing and food. Carriers rely on their brokers or factors to ensure they get paid on time, supporting their livelihood and keeping goods moving.
Problem
Unfortunately, carriers often face issues with inaccurate or delayed payments for many reasons, including bad data from payors (brokers, shippers, or factors) or even fraudulent activities.
To get their payments sorted out, carriers have to make multiple calls to their associated payors or turn to companies like TriumphPay, which is a carrier payments platform for the transportation industry. This constant communication wastes valuable time and leaves carriers frustrated.
Solution
TriumphNet, a new internal web tool at TriumphPay, helps Carrier Record Admins reference data of verified carrier records (from a reputable source called the Federal Motor Carrier Safety Administration or FMCSA) and connect them with our network of brokers, shippers, and factors through their data of unverified carrier records to ensure carriers get paid accurately and timely.
In simple terms, TriumphNet is a single source of truth that improves the payment process and helps identify/prevent fraud for carriers.
Key feature 1: Exception queue
Connect verified carrier records with our network of brokers, shippers, or factors through their data of unverified carrier records.
Key feature 2: Factor mismatch
Resolve conflicts of factor relationship between verified and unverified carrier records.
Key feature 3: Create a new record
Create a new carrier record as needed to connect with an unverified one.
Role & Scope
I was the sole UX Designer for this new internal tool at TriumphPay, where I led from early strategy to visual UI design solutions and handoff for implementation.
1. Discovery
User
Since TriumphNet is an internal tool, the direct user would be an employee at TriumphPay. Specifically, the role would be a Carrier Record Admin, who would resolve exceptions regarding global carrier records to maintain accuracy and verification. This would be a brand new role. Carriers are affected ultimately because success depends on them getting paid.
Stakeholders
Chief Product Officer - envisioned TriumphNet from the beginning and assisted in explaining the scope of the project
Product Managers - assigned user stories and provided data required to show
Developers - shared technical feasibility insights regarding data and tables
Requirements
User goals
Primary
View carrier record data from brokers, shippers, or factors
Connect a verified carrier record with a broker, shipper, or factor
Resolve any mismatch of factor data to connect a carrier record
Secondary
Disconnect a verified carrier record from a broker, shipper, or factor
Create a new verified carrier record to connect with a broker, shipper, or factor
View additional data from FMCSA on a verified carrier record to be informed
Business goals
Improve the accuracy and timeliness of payments
Reduce fraudulent activities on payments
Decrease call volume on carrier payments
Tech feasibility
Backend: Unverified carrier record and FMCSA data should be pushed and pulled respectively
Backend: Auto-match should work if certain data points match:
First 3 letters of carrier name
MC
DOT
Frontend: Company logos should not be uploaded since we didn't have a standard format for them yet
2. Exploration
User flow
To better understand what steps a Carrier Record Admin would take in TriumphNet, I frequently collaborated with the Chief Product Officer and product managers to walk through the user flow together.
Here is a basic walkthrough of TriumphNet:
Data of unverified carrier records comes into our system from a broker, shipper, or factor in our network.
Data would either auto-match with verified carrier records or move to exceptions for manual resolution by the user.
The user would view a broker, shipper, or factor and see associated carrier records that are either exceptions or matches
The user would select an exception (unverified carrier record) and attempt to resolve it by matching it with a verified carrier record.
The associated broker, shipper, or factor is connected and the carrier whose record was verified should get paid accurately and timely.
Stakeholder meetings
For discovery, I facilitated stakeholder meetings to determine how to approach the design of TriumphNet. Here a few key takeaways:
When I met with the Chief Product Officer, he showed a page in TriumphPay’s dashboard where it has 2 tables for comparison, which guided my design for Exception Queue
According to stakeholders, they wanted Carrier Record Admins to resolve the exception queue as quickly and accurately as possible, so they suggested to sort possible matches by best match only
For Factor Mismatch and Create New Carrier, the Chief Product Officer and product managers wanted Carrier Record Admins to focus on these features without any distraction, so a modal would be able to address this
Secondary Research
TriumphNet is a database essentially. Therefore, I searched around different sources for best design practices for creating tables since they are a significant component of the user interface (UI). A great resource that I referred to a lot is this Medium article by Molly Hellmuth. Here a few of the key takeaways I found:
Table style
Among the 4 different table styles, zebra striping seems the most appropriate for Carrier Record Admin to read and track each record (row) of a carrier, broker, shipper, or factor.
Fixed columns
Since some tables would have a lot of columns according to the data provided by product managers, fixing (or freezing) a column at a side of a table would add clarity when scrolling horizontally for the Carrier Record Admin to refer to.
Pagination
Carrier Record Admins need to: know what page they’re on, navigate to other pages, and select how many rows are included for each page because there would be too many records to scroll through if they were all on 1 single page.
3. Design
Goal #1
View unverified or verified carrier record data from brokers, shippers, or factors.
Solution
Select brokers, shippers, or factors and choose an individual company to view its carrier record data as exceptions (unverified) or matches (verified). Tabs aid in quick navigation.
Goal #2
Connect a broker, shipper, or factor with verified carrier records by matching them with unverified carrier records. Alternatively, show actions to take if there are no verified records to match with.
Solution
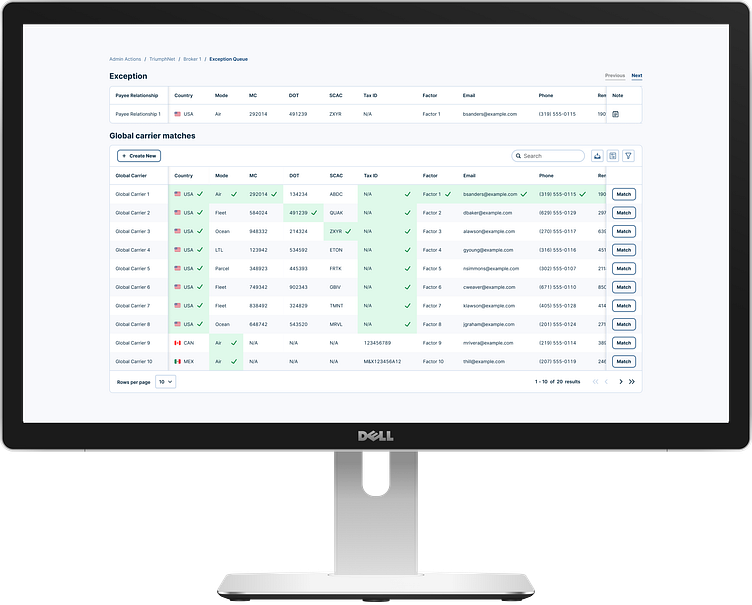
When the user clicks on an exception, they will see 2 tables to compare an unverified record with verified carrier records that are possible matches based on common data points, which are highlighted in green with checkmarks for accessibility. These records are sorted by best match only. The user decides which verified carrier record to match with to resolve the exception. If there are no possible matches, the user can either create a new verified carrier record or contact the associated broker, shipper, or factor.
Goal # 3
Resolve any mismatch of factor data when it occurs as the user attempts to match an unverified carrier record with a verified one. There are 3 scenarios where this can be prompted.
Solution
An action modal where the user may see factor information and upload required documentation to assign a new factor and/or release a current one. This is determined based on what scenario the factor mismatch is.
Verified carrier has a factor and unverified carrier has no factor
Unverified carrier has a factor and verified carrier has no factor
Verified carrier and unverified carrier have different factors
Goal # 4
Disconnect a broker, shipper, or factor from a verified carrier record if they should not associate with each other.
Solution
After the user clicks into a verified carrier record, they can select associated brokers, shippers, or factor (a carrier can associate with 1 factor only) and choose to disconnect from the carrier.
Goal # 5
Create a new verified carrier record if there are none possible to match with an unverified carrier record. The 2 likely scenarios are the associated carriers either:
Operates within a state only (intrastate)
Operates outside of the United States (ex. Canada and Mexico)
Solution
A full-screen modal wizard where the user can manually enter information about a carrier to create a new record, and then submit it for approval.
Goal # 6
View additional data from FMCSA on a verified carrier record to be informed, such as anticipating possible fraudulent activity.
Solution
A sheet (or drawer) to vertically scroll and scan data from FMCSA on a verified carrier record.
Handoff
To ensure a smooth handoff for developers, I annotated each screen with notes for context to explain scenario, current state, and/or interactions if applicable.