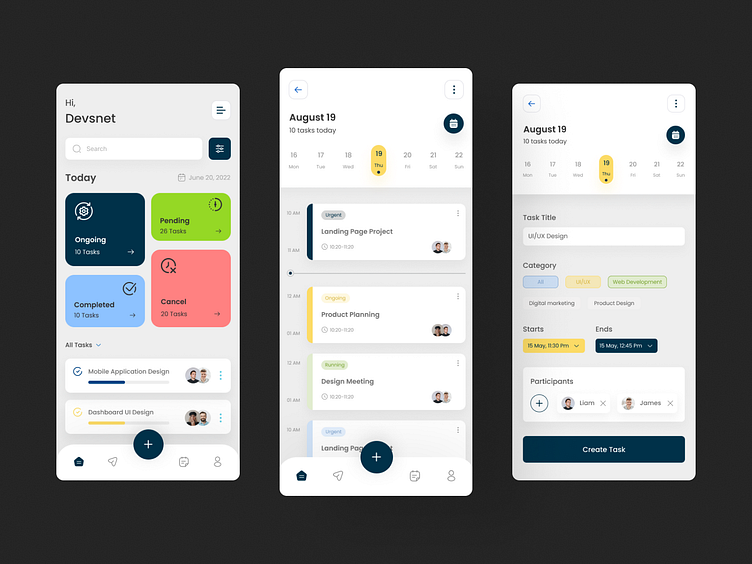
Task Management App
In this case study, we will explore the design and optimization of a Task Management User Interface (UI) to enhance productivity and user experience. The goal is to create a seamless and intuitive interface that enables users to effectively manage and prioritize their tasks, resulting in increased efficiency and task completion rates.
Problem Statement
Our task management application is experiencing low user engagement and productivity. Users find it difficult to prioritize and manage their tasks effectively, leading to missed deadlines and a sense of overwhelm. The existing UI lacks clarity, personalization, and intuitive features, hindering users' ability to stay organized and motivated.
Don’t forget to ❤️ Press “L” to support the shot.
Objectives
Improve task prioritization and organization.
Enhance user engagement and motivation.
Streamline task creation and management processes.
Provide customization options to cater to individual preferences.
Increase user satisfaction and productivity.
Methods
User Research:
Conduct user interviews and surveys to understand pain points, preferences, and user expectations.
Analyze existing user feedback and support tickets to identify common issues and challenges.
Identify user personas and their specific needs and goals.
Competitor Analysis:
Study popular task management applications to identify best practices and innovative features.
Analyze UI/UX patterns and techniques employed by successful task management tools.
Identify gaps and opportunities for improvement.
Information Architecture:
Develop a clear and intuitive task hierarchy, ensuring that tasks can be easily categorized and organized.
Design a streamlined navigation system that allows users to access different features and views quickly.
Create an effective search functionality for users to find tasks effortlessly.
Wireframing and Prototyping:
Develop wireframes that represent the new UI, incorporating feedback from user research and best practices.
Create interactive prototypes to test the usability and effectiveness of the proposed UI changes.
Iterate on the prototypes based on user feedback, aiming for simplicity, clarity, and ease of use.
Visual Design:
Design a visually appealing and consistent interface that aligns with the brand identity.
Use color, typography, and visual hierarchy to convey task priorities, status, and deadlines effectively.
Ensure accessibility considerations are incorporated, such as providing appropriate color contrast and text size options.
Development and Implementation:
Collaborate with developers to implement the new UI design and functionality.
Conduct rigorous testing to identify and fix any bugs or usability issues.
Continuously gather feedback from users during the development process for further refinement.
Results and Evaluation
Measure key performance indicators (KPIs) such as task completion rates, user engagement metrics, and user satisfaction scores.
Compare the post-implementation results with the pre-implementation baseline to evaluate the success of the new UI.
Collect user feedback and conduct usability tests to assess the effectiveness and user perception of the redesigned UI.
Iterate and make further improvements based on user feedback and ongoing evaluations.
Conclusion
By focusing on improving the task management UI, we aim to enhance the overall user experience, increase productivity, and foster user satisfaction. The iterative design process, informed by user research and best practices, will result in an optimized UI that helps users prioritize, organize, and complete tasks efficiently.
Any comments or suggestions? Let me know your thought!
Leave a like if you like this design, Thank You!!
I am available for new projects 🏄♀️
I'm Hasibur Rahman. Currently working at Fiverr & Upwork as a Freelance Product Designer, I've five years of experience designing digital products.
_______
Feel free to say hello 👉 uiuxhasib@gmail.com | Whatsapp: +880 1674421878
Available for remote opportunity 🙋♂️
_______
Follow me on Instagram
Follow me on Behance
I often write about product design: Medium
Connect me: LinkedIn
Feel free to chat with me Skype
UX certifications: Interaction Design Foundation (iXDF)