SPHERE - Web and Mobile App Design
Hi there! 👋🏻
I'm thrilled to share a new project - a simple and beautiful UI design for a web application accompanied by a mobile application. This project was created as a team project for the HerHackathon 2023. I was mainly working on the ideation, style and web design. Thanks for taking the time to check out my work!
📣 The Challange
The challenge posed by Beiersdorf was to create an innovative solution that addresses women's difficulties and unique needs during their menstrual cycle, focusing on the role of the skin. The goal was to develop an application along with a business plan that not only educates women about their cycle but also provides personalized recommendations for skin and body care, taking into account women's diverse experiences.
🎯 The Solution
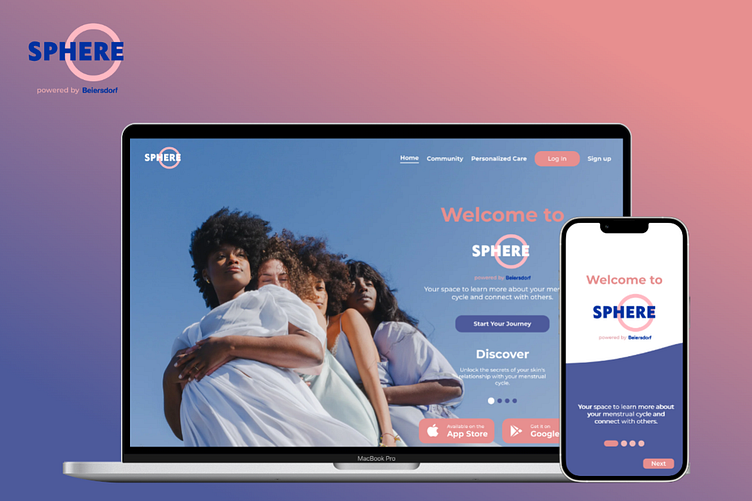
SPHERE emerged as a powerful solution to this challenge. The application offers an elegant and user-friendly interface where women can access a wealth of information about their menstrual cycle, including understanding hormonal changes and learning effective self-care practices. Moreover, SPHERE provides personalized recommendations for skincare products and routines tailored to each user's specific needs, promoting holistic well-being.
The strength of SPHERE comes from the dual design: the web application's content is accessible without registration, providing a broader audience reach and supporting community building while registering on the mobile app gives personalized insights to the users.
🗝️ Key Features
Both the web and mobile app provides the following features:
Educational Resources: SHPERE offers a vast repository of educational content, covering topics such as menstrual health, self-care tips, nutrition, exercise, and managing common challenges.
Community Support: the app fosters a supportive community where women can connect, share experiences, and support each other on their well-being journeys. Users can engage in discussions, exchange tips, and seek advice from a network of like-minded individuals.
After registration, the mobile app provides further features to the users:
Personalized Skincare Recommendations: based on the provided information, the app provides tailored skincare recommendations, including products and routines to improve the skin and well-being of women during their cycles.
Online Store and Subscription Packages: the online store provides access to all products. Furthermore, through collaboration with women-led local businesses, the app provides customized and special subscription boxes (Welcome Kit, First Period Box, Personalized Box).
👩🏻💻 User Journeys
The image below shows the two main target groups of SPHERE. The first group of users can search the web app through a web browser by searching for their questions. They can read the answers without registration, and they can browse other content too.
The other user group signs up through the mobile app, and after filling out a form about their cycle and skin, they will have access to their personalized recommendation; they can share their experiences with the community or write educational content and subscribe to product boxes.
🎨Style
SPHERE's design features a clean, simple aesthetic that exudes elegance and ease of use. The colour palette revolves around two primary colours: a soft and soothing shade of pink (Ruddy Pink) and a rich and deep blue (Liberty) tone. These colours create a harmonious and visually appealing contrast, with the pink evoking a sense of calmness and femininity while the blue adds depth and sophistication to the overall design.
The app uses Montserrat font, which provides a clean and modern look. Montserrat is a versatile sans-serif font known for its simplicity and legibility, making it ideal for delivering a clear and approachable user interface. Its clean lines and balanced letterforms enhance the overall aesthetic, enhancing readability and creating a cohesive visual experience.
💥 Branding
The logo for the app features the word "SPHERE" in a striking blue (Dark Powder Blue) colour, which adds a vibrant and captivating element to the design. The font used for the wordmark is Nivea, which lends a sense of elegance and professionalism to the overall logo. The letters are surrounded by a soft and warm pink (Cherry Blossom Pink) circle, creating a visually appealing contrast against the bold blue hue. This circular element adds a touch of harmony and unity to the logo, symbolizing the connectedness and community fostered by the app. The vibrant blue, Nivea font, and encircling element create a memorable and visually appealing logo that effectively represents the app's brand identity. The logo also has an inverted version for darker backgrounds.
💻 UI Design
Regarding the UI design, the app follows a clean and minimalist approach, allowing for intuitive navigation and seamless user interactions. The emphasis is on simplicity, clear and concise layouts, ample whitespace, and a well-organized information hierarchy. The user interface utilizes icons and typography effectively to guide users through the app's various sections and functionalities. Combining the clean design, harmonious colour palette, and Montserrat font creates a visually pleasing and user-friendly experience for the app's users.
With the mobile app, the journey begins with new users accessing the application and going through a seamless onboarding process. They are introduced to the key features and benefits of the app and prompted to create an account. The registration process collects the necessary information and ensures a personalized experience for each user.
Once registered, users can quickly answer a few questions about their cycle and skin and general inquiries. This is important, as users will get personalized recommendations for products and routines based on this data.
After answering the questions, the three areas of the app are shown:
Cycle: the app generates a visual representation of their cycle, displaying the current phase of their cycle, along with information and recommendations. Users receive notifications and reminders to stay informed about their upcoming periods and ovulation, helping them plan and prepare accordingly.
Community: in this area, users can explore verified articles and other members' shared experiences tailored to their needs and interests. They can access the resources anytime, empowering them with the knowledge to make informed decisions about their well-being.
Store: users can easily browse and purchase recommended products, enhancing their self-care journey. Furthermore, they can subscribe to customized boxes tailored to their skin.
The web app provides the same experience as the mobile app. On the welcome page, the users can get information about the app. Without registration, they will have access to the community page to browse the verified articles and members' experiences.
📱Prototype
The Figma prototype (follow the link, or scan the QR code on the picture below) demonstrates the onboarding process of the user. After a short introduction to the app, the user can sign up and enter their user data.
💫 Summary
This design is the result of the 72 hours of the hackathon. Of course, the UI design is incomplete, and I didn't share the full details of our project solution here. And what is invisible is the connections made and knowledge exchanged over this period. But I am proud to share this beautiful design and idea with you, highlighting the importance of women's difficulties during their menstrual cycle. SPHERE represents a remarkable step towards empowering women to take control of their well-being and promoting a supportive community. It is poised to revolutionize how women approach their menstrual cycle and skin care, inspiring positive change and fostering a new era of empowerment.
----------------------------------------------------------------------------------------------------👉🏻 Let's connect! 👈🏻
If you enjoyed my work, I'd love to connect with you and share more of my projects. You can find me on social media or check out my other projects on my website.