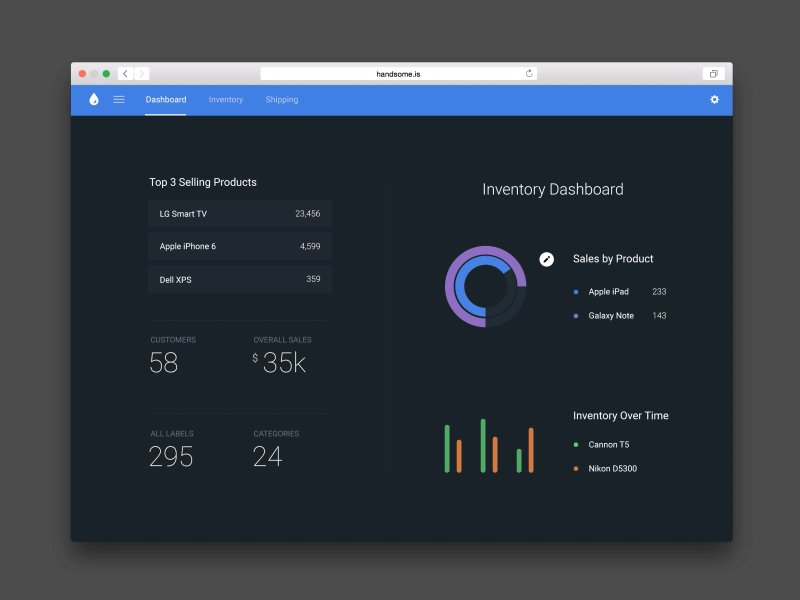
Dashboard Module Editor
Here is a quick interaction I came up with for the following ux task.
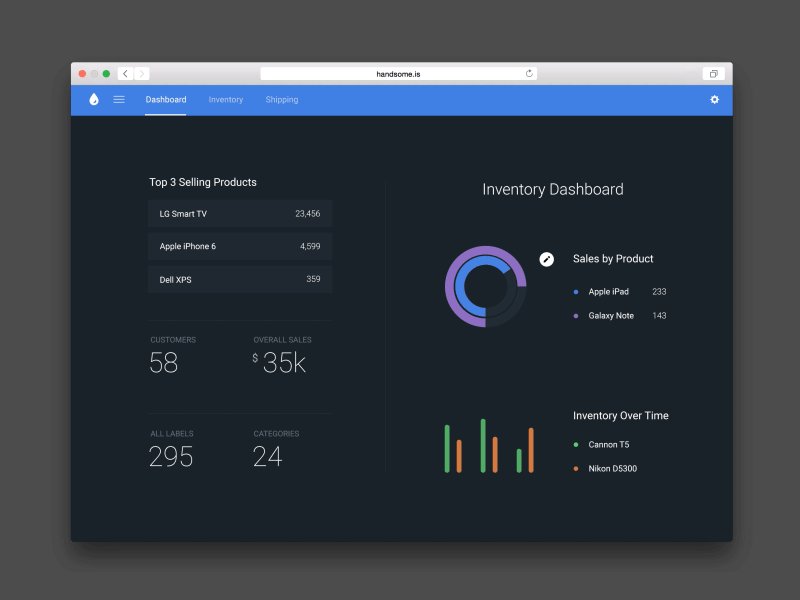
Give the user a way to control the way their data is displayed without taking them out of the context of their dashboard.
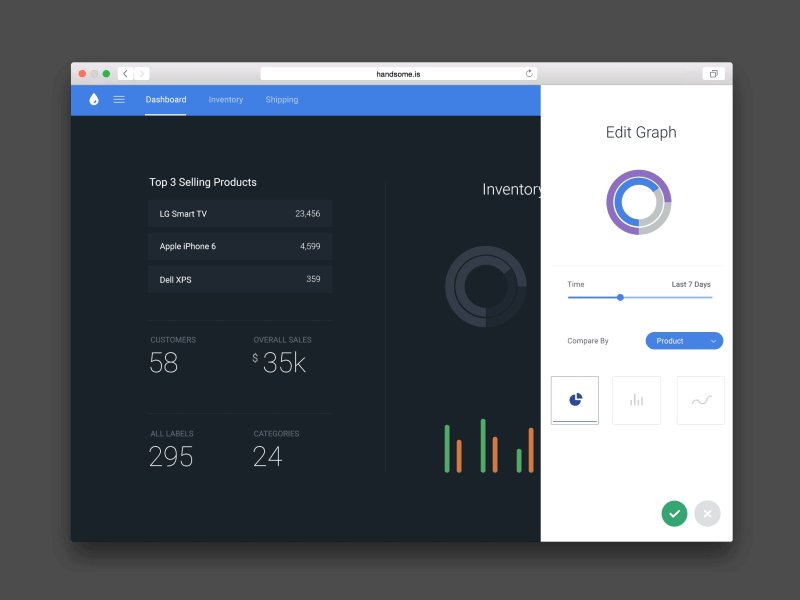
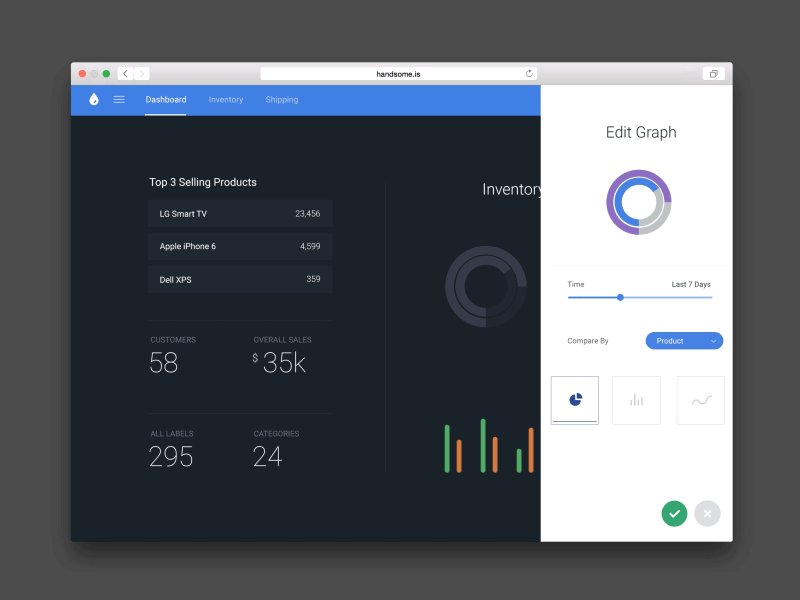
Interaction: User hovers over graph and is shown an edit icon. Once user clicks on the edit icon it fills in a right drawer in which the graph can be edited by any number of data options. The side drawer provides scalability in the number of options they can have by allowing scroll if necessary. They are given immediate feedback in the graph from the changes they make. Feedback is also given to the user of the last data set shown in the form of the "ghost" graph left in place. The side drawer is then used through the rest of the application for similar editing actions to give the user a consistent ux pattern.