Creative mobile app UI design ideas and tips
How I made these templates?
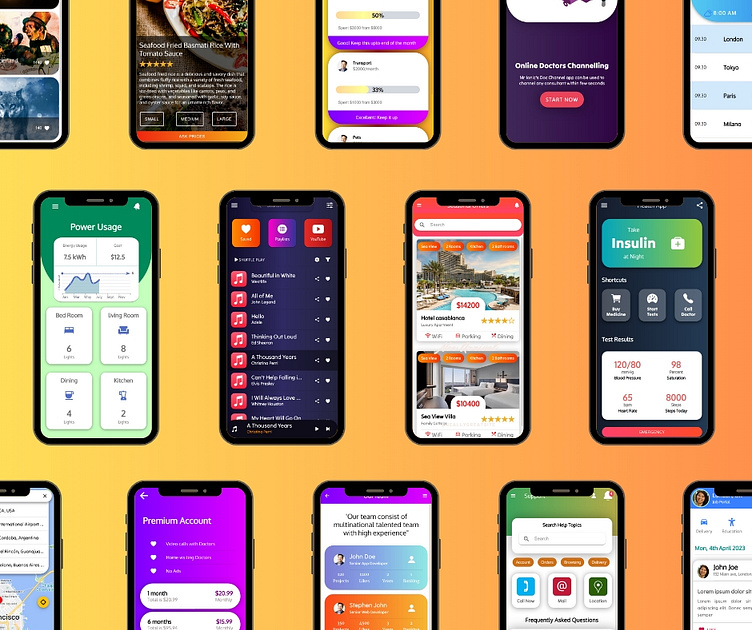
These are not Figma or Photoshop designs. These are real app screens that I developed using Ionic Framework.
Tips for creative UI design
1. Use rounded borders
Incorporating rounded borders in your UI design can add a touch of elegance and modernity to your website or application. The smooth edges create a visually appealing and user-friendly experience, enhancing the overall aesthetics of your design.
2. Don't use default fonts
To make your UI design stand out, steer clear of using default fonts. Choose unique and visually pleasing fonts that align with your brand's personality and create a distinctive visual identity.
3. Gradient colors
Utilizing gradient colors can add depth and visual interest to your UI design. By blending two or more colors smoothly, gradients create a dynamic and eye-catching effect.
4. Custom icons
Incorporating custom icons in your UI design can help convey information more effectively and improve user engagement. Instead of relying solely on standard icons, consider designing unique icons that align with your brand's style and purpose.
5. Animations
Adding subtle animations to your UI design can bring it to life and create a delightful user experience. Animations can provide visual feedback, guide users' attention, and make interactions more engaging.
Download Templates
These templates are included (46 Ionic Templates ) in Ionic All in One Starter Kit which named as IonHammer.