Data Broker Platform — Responsive History Timeline
Hello Design Enthusiasts!
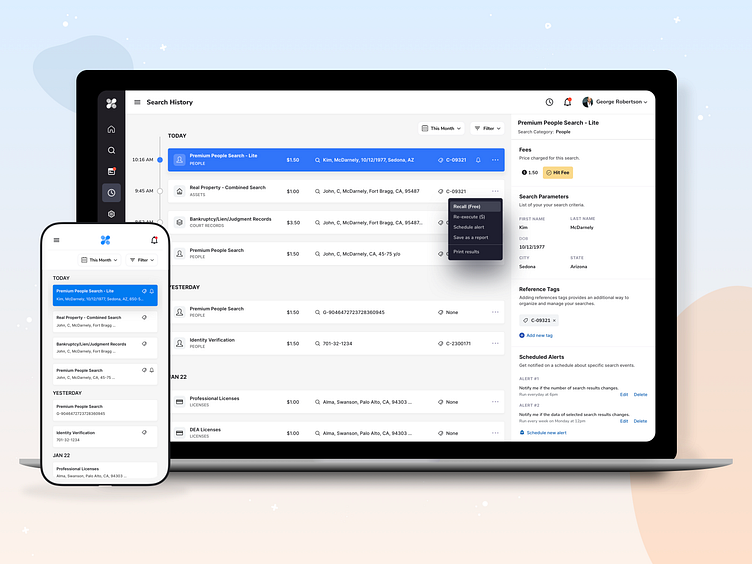
Today I'm sharing an intricate yet intuitive Search History page design I crafted for Enformion. This isn't your run-of-the-mill, cookie-cutter layout — it's an amalgamation of carefully thought-out UI elements that harmoniously come together to enhance user experience.
First off, you guessed it; this baby is fully responsive. That collapsible side nav isn't just for show; it helps streamline the interface while keeping all the important navigation elements at your fingertips. But the real star of this show is the timeline feature. With the finesse of a Swiss watch, it organizes your search history with related metadata chronologically, right down to the millisecond. But wait, there's more! A second column on the right side serves as a persistent panel offering complementary details about each search item you click in the timeline. This treasure trove includes valuable tidbits like Fees, Search Parameters, Tags, and Scheduled Alerts.
Speaking of slick features, let's talk about the dark-themed overlay menu action. This action menu isn't just easy on the eyes; it's packed with context-sensitive options that make handling your searches as effortless as snapping your fingers.
From filters and date pickers to infinite scroll pagination, this design juggles functionality like a seasoned circus performer. It might look busy at first glance, but I promise you using it is as smooth as jazz on a Sunday morning thanks to meticulous IA and pleasing aesthetics.
Hit 'L' if this design strikes a chord, and follow me to stay tuned for more of my work.
Cheers!