Market app design
Hey Dribbblers 👋
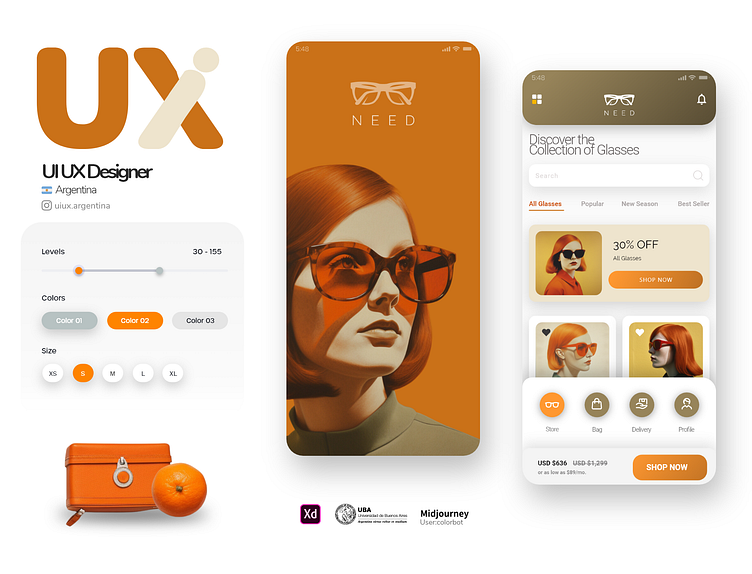
Here is the new concept App. Press "L" if you like it ❤️
We are open to new projects!
The Quintessence of Stellar UI Design in Fashion Eyewear E-Commerce Apps
In the cut-throat world of e-commerce, particularly in the niche of fashion eyewear, a meticulously crafted User Interface (UI) design is paramount. This article elaborates on the cardinality of an astute UI design in an app centered around the sale of modish eyeglasses.
Visual Hierarchy
An impeccable UI design must boast a well-thought-out visual hierarchy. This means strategically organizing and prioritizing elements so that users intuitively know where to focus. For instance, the newest and trendiest eyewear collections should be prominently displayed.
User Experience (UX) Symbiosis
UI design is the bedfellow of User Experience (UX). In a fashion eyewear app, the users should not just visually enjoy the interface but also find it immensely facile to navigate through the different frames and lenses options, availing themselves of filters, favorites, and easy checkout processes.
Responsive Design
The eyewear app must be accessible and fully functional on different devices. Responsive design ensures that whether a user is on a smartphone, tablet, or desktop, the app automatically adjusts its layout, images, and functionalities to provide an optimal experience.
Color Palette & Typography
Since the app is centered on fashion eyewear, it is critical to employ a color palette and typography that resonates with style and sophistication. Contrasting colors can be used to make call-to-action buttons stand out, while elegant typography can enhance the brand’s image.
High-Resolution Imagery
In an eyewear e-commerce app, the devil is in the details. Employing high-resolution images is quintessential as customers want to inspect frames and lenses closely. Zoom options and 360-degree views can further enrich the product visualization experience.
Accessibility
Accessibility is key in widening the customer base. The UI should be designed keeping in mind the WCAG (Web Content Accessibility Guidelines) to ensure that people with disabilities can also efficiently use the app.
Loading Times and Performance Optimization
Speed and performance are integral. A UI heavy with images must still be optimized for fast loading times. Users will abandon an app if it takes too long to load. Compressing images, optimizing APIs, and employing CDN can help in speeding up the app.
User Feedback and Iteration
Finally, a good UI design is never static. It’s important to collect user feedback and continuously iterate on the design to ensure it meets user expectations and adapts to changing trends.
In conclusion, an uncluttered, responsive, and visually appealing UI design, with a focus on user experience, performance optimization, and accessibility is the cornerstone of a successful fashion eyewear e-commerce app.