Dribbble Course: Scaling Design Systems *Capstone Project*
Overview
This capstone project is the end result of Dribbble’s Scaling Design Course course. The main goal of this 2-week assignment was to create 3 unique digital products for IPTS: the Interplanetary Travel Syndicate, a bustling transportation network that shuttles people from world to world within our galaxy. The three products must be powered by the same design system.
⚡️Plot twist⚡️Halfway through the 2 weeks project, we were informed that IPTS leadership hired the prestigious branding firm MegaBrand to rebrand the entire organization, and this should be quickly implemented across the three product pages.
Role
👧🏻 Head of Digital for IPTS - Responsible for all of the initial branding (excluding the logo provided) and the design and content of three product pages. As well as establishing and documenting a scalable and user-friendly design system.
Deliverables
✅ Three product pages - each page has to contain at least 5 components
✅ Design system - that powers the 3 product pages
✅ Design system documentation - using a reference site
Timeline
🗓️ 2 weeks
Research
I commenced this project by seeking insights from ChatGPT on the crucial considerations that IPTS, a space travel venture, should take into account to fulfil its customers' requirements. The information obtained through this interaction aided me in generating initial ideas regarding potential features, copy elements, and interface solutions.
Subsequently, I delved into the realm of other travel offerings, aiming to gain a better understanding of and acquaint myself with potential competitors within the current market space.
Drawing from these diverse research approaches, I managed to establish a clear direction for each product and initiated the creation of wireframes using Figma as a starting point for visualization. I refined each page, striving to achieve a high-fidelity mockup that could serve as a versatile foundation for extracting and constructing agnostic components while also accommodating copy requirements.
Visual research
Given that only the monochromatic IPTS logo was available as a visual asset, I believed that developing a captivating brand for the space could centre around the utilization of contrasting colours, immersive imagery, and compelling copy narrative. To explore and give form to these initial concepts, I began collecting inspirational references from various sources, including posters, typography, UI design, graphic design, logos, and photography created by other talented individuals.
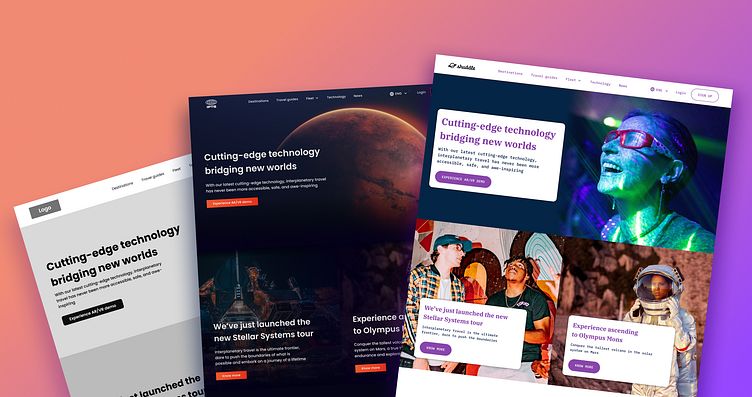
UI Design
For this assignment and its time constraints, I focused on designing for desktop only.
Each page has been carefully created with accessibility standards in mind as well as simplicity and clarity, allowing the user to diggest each section of the page without feeling overwhelmed or lost.
UI Patterns used: Navigation Tabs, Footer, Cards, Banners, Buttons, Search, Text input, Header, List item and Page section.
Galaxy X Design System
Roughly 80% of the components utilized in the 3 product homepages are recycled in at least two instances, while the remaining 20% are customized solutions. This methodology enabled me to save valuable time and effort that was allocated towards areas of the experience requiring extensive research and experimentation. This tactic begins to unveil the tremendous potential of a well-executed design system, as it capitalizes on the shared 80% of elements to significantly enhance my efficiency.
Even though the IPTS brand feeds 3 different product offerings, I opted for attributing the same theme to all of them as a way to reduce project complexity and be able to launch them as soon as possible.
I chronicled the system using Supernova. In addition to documenting the Foundations and Components, I included information on how to construct a product page. For the purposes of the course, I chronicled How to create the Shuddle Ride homepage.
Implementing a rebrand
Just one week into constructing the initial IPTS pages using the design motif I had implemented, we received news that the IPTS leadership had engaged the renowned branding firm, MegaBrand, to undertake a comprehensive rebranding of the entire organization.
MegaBrand discovered through focus groups that the IPTS name and logo felt very ominous like it was cold, faceless corporation that was always watching. (“The eyeball-shaped logo doesn’t help,” said one candid participant.) In addition, the IPTS wants to appeal to a younger demographic.
After weeks of research and exploration, they’ve settled on the new name “Shuddle,” which feels more like a cool, new startup.
Product updates for Suddle - Design System value & impact
Considering the nature of introducing a new brand, certain fundamental elements required adjustments. Elements such as typography, colour palette, imagery, and border radius were fine-tuned to convey the vibrant nature of the brand and cater to the preferences of the new target audience.
In contrast to my approach in the first week, where the 3 different products shared a common theme, I chose to explore new possibilities in the second week and imbue each product with a distinct look and feel. While the design system remained consistent, I made slight adjustments to the application of colour. This allowed each product to communicate directly with its specific user type. I invested a significant amount of time in finding the right colour combinations, as this aspect played a crucial role. Nevertheless, the design system proved invaluable in swiftly implementing all the necessary changes.
Leveraging a design system for constructing and managing one or more digital products has proven to enhance efficiency, allowing for rapid propagation of changes.
Moreover, it elevates the user experience by enabling designers to focus on the most critical aspects, as common solutions are readily available. Additionally, it fosters consistency in the user interface, as the design system influences a significant portion of the product(s) experience.
🚀 Takeaways
This is an intense and fantastic course led by Dan Mall and with guidance from Michele Ferreira! I've acquired a wealth of knowledge regarding the implementation process of a design system. As this course was thoughtfully designed for both Designers and Developers, it also allowed me to not only broaden my insights into the latest technologies but also gain a deeper insight into my colleagues' perspectives and work methods.
Different types of design systems for different needs
Understanding the project's type, constraints, and requirements is crucial for determining the appropriate design system strategy that best fits its needs (there are currently 7 different types of DS - as Brand Identities and Visual Languages / as Projects / as Tools and Templates / as Digital Products / as a Process / as a Service / and as a Practice.
Prioritize working software and front-end engineering
The true essence of value in digital products lies in the front-end experience, where users directly interact with the working software. Therefore, the team's primary focus should be on maximizing their efforts in this area, as it represents the final step before reaching the user. This is where the product should shine and receive meticulous attention to detail and polish.
Don’t create, collect - a design system is a dictionary
Design systems are not intended to dictate the creation of the user experience or command the team's actions. Instead, their purpose is to facilitate informed decision-making within the team and make those decisions accessible to other teams or parts of the product. Design systems serve as a centralized resource that empowers teams to make cohesive and consistent choices based on shared knowledge and best practices.
Chronicle & evangelization are key
Taking into account how designers and developers will seamlessly incorporate the design system into their workflows is a vital factor in achieving successful adoption of the system. It is crucial to provide comprehensive resources such as case studies and how-to guides that outline the specific elements and steps required for building pages or other components. These resources as well as appropriate training, play a significant role in facilitating the adoption process by making it easier for teams to understand and implement the system effectively within their work processes.
Design systems hold a special place in my heart, and I'm truly passionate about delving deeper into this domain. My journey ahead involves diving into areas such as tokenization, managing design systems, and exploring how AI can accelerate processes to support teams effectively.
Looking forward to the exciting road ahead!
Thank you for taking the time to read this case study,
Daniela 😊