Modal UI SaaS: Embracing Simplicity or Harnessing Complexity
In the realm of user interfaces, modals stand as versatile tools that serve a multitude of purposes. From displaying brief notifications to capturing user input or presenting detailed information, modals have become an indispensable element of modern UI design.
At their core, modals are known for their ability to streamline interactions, providing focused and contextual content without disrupting the overall user experience. Simple modals embrace minimalism, offering a clean and unobtrusive overlay that captures attention without overwhelming users. These modals excel in delivering succinct messages or capturing quick inputs, allowing users to swiftly accomplish their tasks.
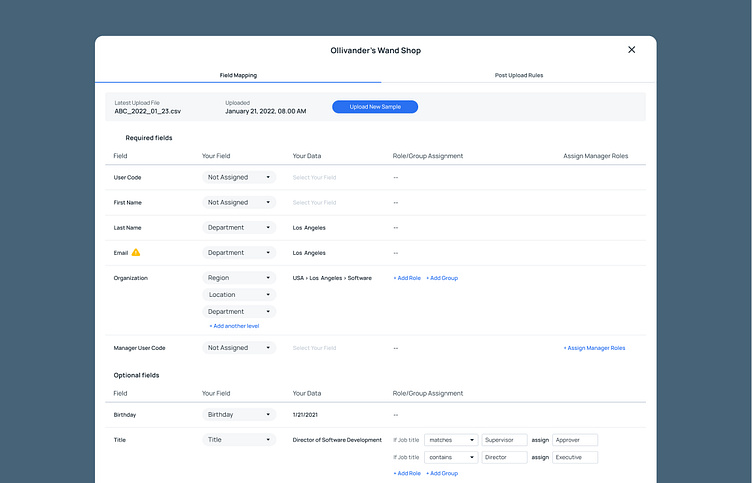
On the other end of the spectrum, complex modals emerge as powerful UI components that can handle intricate scenarios. They are designed to handle substantial amounts of information, multiple input fields, and intricate workflows. These modals cater to scenarios where a rich and multifaceted user experience is required. With carefully crafted layouts, they effectively present detailed data, options, and interactions, empowering users to make informed decisions within the modal itself.
Complex modals often integrate advanced functionalities, such as data filtering, sorting, and dynamic visualizations. They go beyond the surface, allowing users to manipulate and analyze information directly within the modal, saving time and effort navigating through separate interfaces.