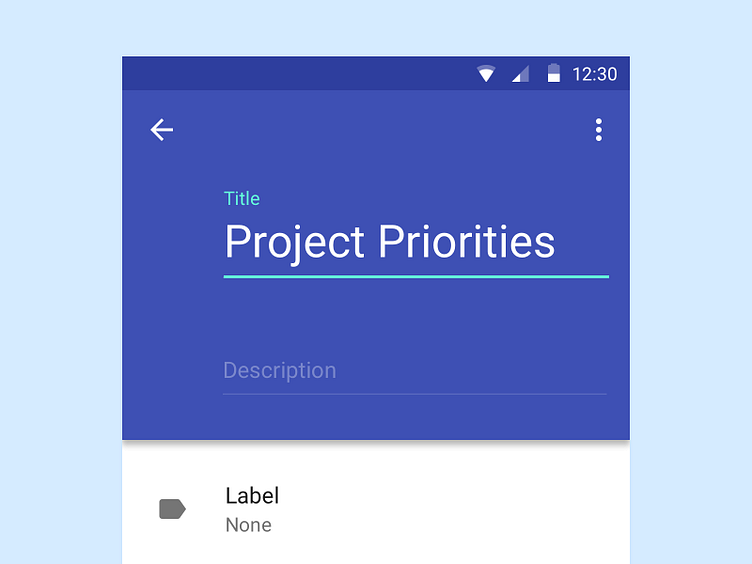
Floating Labels
Heya guys! Here's a new example of text fields with floating labels - as seen in the Material Design spec. It contains some nifty tricks too! Here's an overview of what's included within the prototype:
- A custom input class. - Input events (onkeyup, onkeydown). - Custom behaviours for Mobile and Desktop. - Animating the font-size with the "change:y" event.
More by Framer View profile
Like