Login Page UI for Website
The login page UI for the website is designed to provide users with a seamless and secure login experience. The interface is clean, intuitive, and visually appealing, ensuring that users can easily access their accounts and begin their grocery shopping journey.
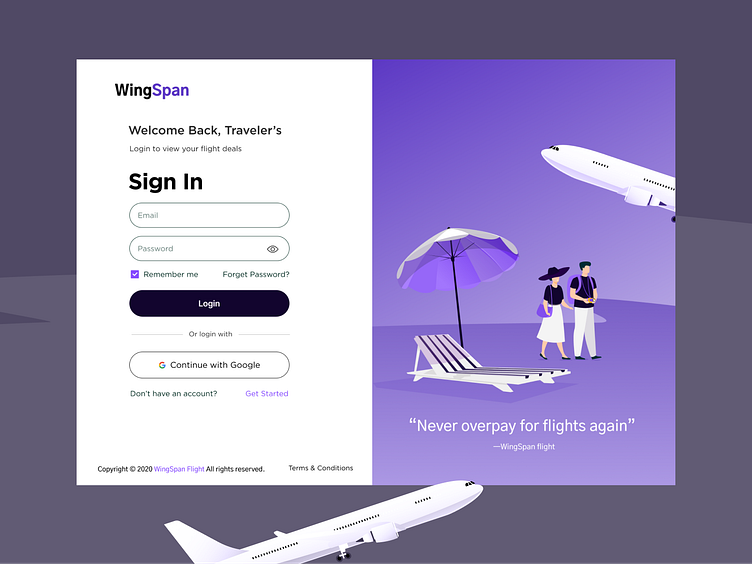
Logo and Name:
Display the logo and name of the website prominently at the top of the page to create brand recognition.
Login Form:
Position the login form at the center of the screen for easy visibility.
Include input fields for username/email and password.
Add a "Remember Me" checkbox option to allow users to stay logged in on subsequent visits.
Sign Up and Forgot Password Links:
Include a "Sign Up" link for new users to create an account easily.
Provide a "Forgot Password" link for users who need to reset their passwords.
Social Media Login Options:
Offer social media login options, such as "Sign in with Google" or "Sign in with Facebook," for a convenient and quick login process.
Error Messaging and Validation:
Display clear error messages if users enter incorrect login credentials.
Validate input fields to ensure correct formatting (e.g., valid email address).
Secure Login Assurance:
Highlight the security measures taken by the app to assure users that their data is protected.
Include SSL certification logos or security badges to build trust.