Dog Walking App Pawpet
Project Brief
Pawpet dog walking app seeks to improve the experience of dog owners by offering a trustworthy and user-friendly platform for finding and scheduling qualified dog walkers. The app provides a complete solution for dog owners' needs with features like registration and profile building, dog walker search and selection, booking, and scheduling.
Problem Statement
Due to their hectic schedules, many dog owners find it difficult to provide their pets the proper attention and exercise. Dogs who don't exercise regularly may develop a number of health concerns, such as obesity and behavioral disorders. Additionally, it might be difficult for owners who need assistance to find a reliable and trustworthy dog walker. Owners also have problems such as difficulty finding a dog walker at a particular hour, A dog walker in a hurry.
User Research
It's crucial to learn what dog owners enjoy and dislike. After talking to a few dog owners, I discovered that they needed a trustworthy dog walker who will take care of their pets when they are unable to. Due to sudden schedule changes, some dog owners frequently need last-minute dog walking appointments. They discover some of the apps that are available on the market but are restricted to certain countries.
Market Research
To gain a better understanding of the app, I conducted market research to better understand the needs and capabilities of the app.
Persona
Based on the interview, it is difficult for dog owners to find dog walkers in their region, especially during busy hours or with little notice. Additionally, they seek responsible dog walkers who actually care for pets and regularly update them on how they're doing. Based on these findings, I developed a user persona.
UserFlow
After developing the user persona I started drafting user flows. This user flow illustrates the key steps a user would take when utilizing a dog walking app, from signing up to scheduling a walk.
Wireframe
After finishing the userflow, I proceeded to draught low-fidelity wireframes that show the structure and layout of important screens.
Visual Design
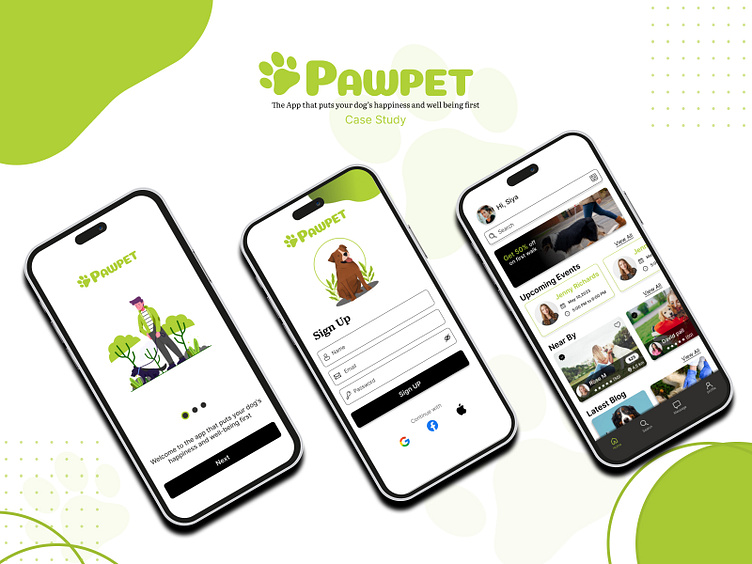
created high-fidelity screens that included graphic elements including color schemes, fonts, symbols, Components, and images.
Prototyping
A crucial part of the project is getting feedback on the app. I tested the prototype of the app with some users after the design was finished. Based on the comments, I changed a few things.
The Dribbble Product Design Course taught me a lot of things that will help me start a career in product design and enhance my current skills. I have learned how to develop user-centered designs. Spend time learning about the problems and solutions encountered by users rather than hurrying the design process. Learned to ideate, prototype, and test ideas.