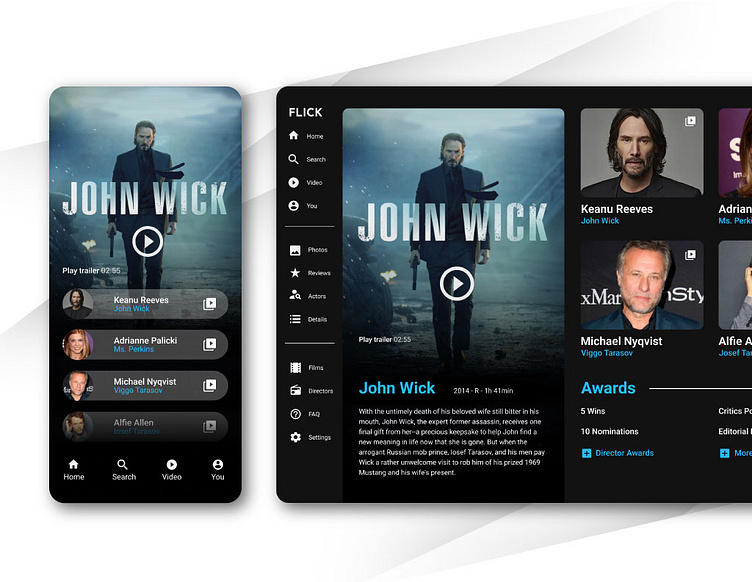
Movie App
Harnessing the Power of Grids and Containers in Figma
Designing with grids and containers in Figma is of utmost importance for creating visually pleasing and consistent user interfaces. Grids provide a systematic structure that allows for precise alignment and organization of elements, ensuring a harmonious layout.
By using grids, designers can maintain balance and proportion throughout their designs, resulting in a polished and professional appearance.
Containers, on the other hand, help encapsulate related elements, making it easier to manage and adjust them as a cohesive unit. They promote consistency by ensuring consistent spacing and alignment within their boundaries. Incorporating grids and containers in Figma streamlines the design process, improves efficiency, and ultimately leads to more visually appealing and user-friendly interfaces.