Senso Dapp: Interactions Part 1
Hi friends!
Happy to return with more details about Senso Dapp case.
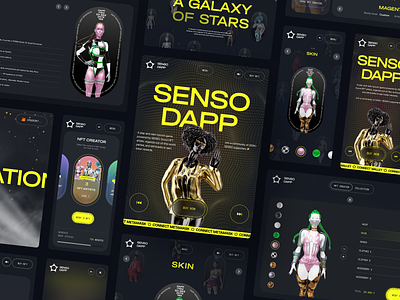
This is one more Web3 project in our portfolio. It is huge NFT collection of AI-powered avatars.
The website is divided into 2 main parts: a landing page and a personal office with an avatar generator and collection. In this publication we talk about the landing page.
It's a lot of sick interactions here even just on cover screen: from dancing 3D characters to interactive background that reacts to music. It was a great challenge for front end team to recreate all this stuff. But they've done it perfectly: this demo is a screen record from live site. And of course the best way to enjoy is try it.
In next posts we'll show you even more cool transitions and give some details about design decisions. So follow us to stay inspired!
___________________________
Team
UI Designer: Margaret Plotkina
Motion Designer: Maxim Berg
Graphic Designers: Vova Vikhrov, Dasha Sashchenko, Maxim Berg
Project Manager: Olga Krupps
Art Director: Maxim Berg
Dev Tech Lead: Nikita Krylov
Designed by Sick.
Follow us: