free animation lesson: google authentic motion – radial reaction
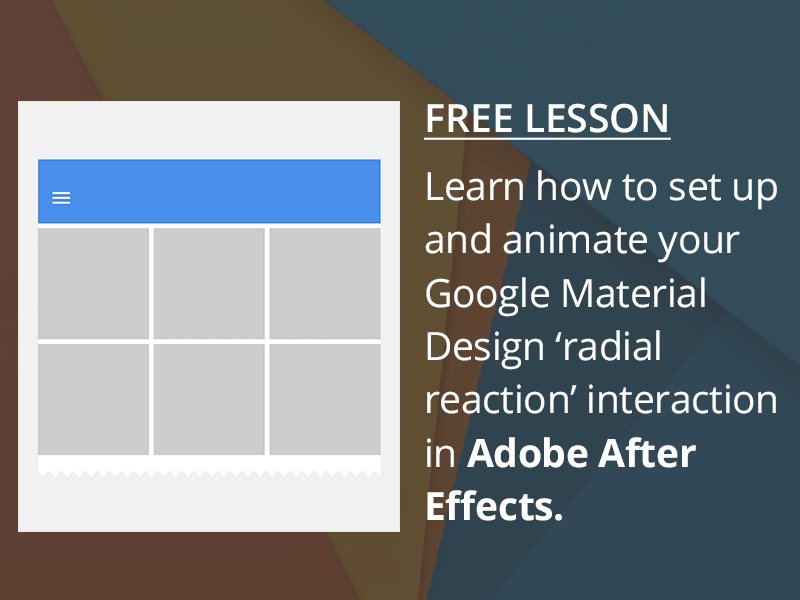
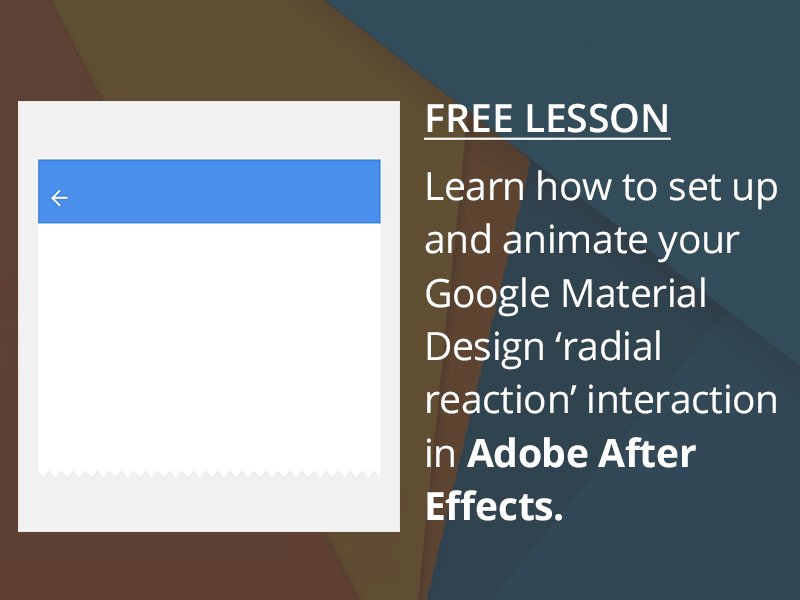
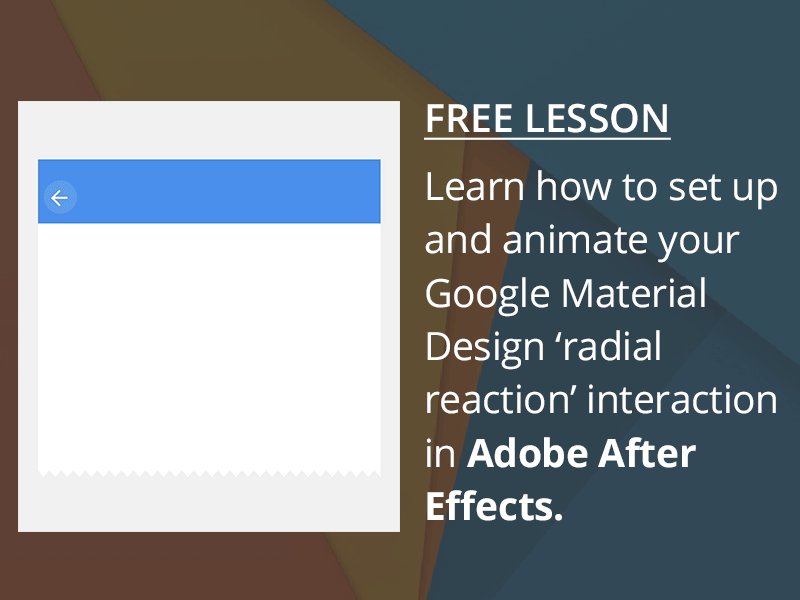
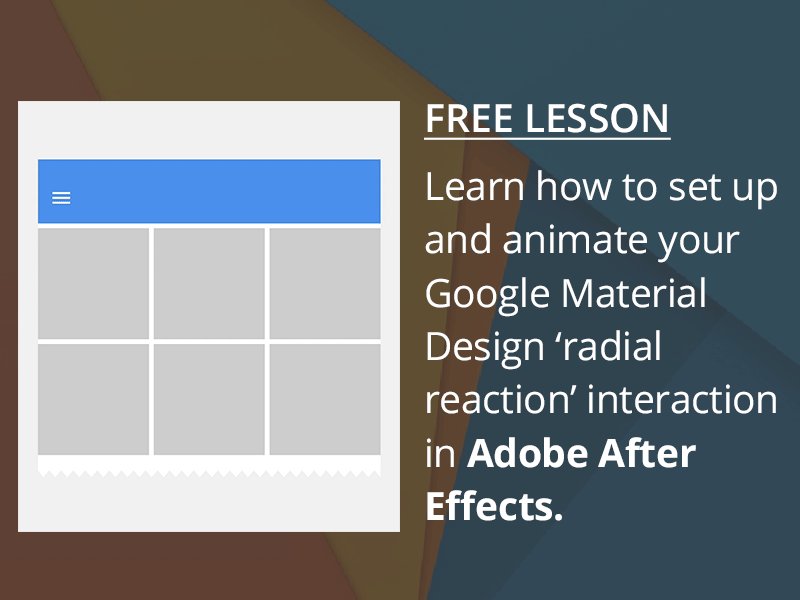
I’ve been spending a bit of time getting into the mechanics of Authentic Motion and wanted to share this technique. Essentially, this is two separate animations, one for the ‘hamburger’ icon transforming into a back arrow and the other is where the content cards disappear radially.
I cover the PSD setup (which would also apply to Illustrator) for the design source file and then we jump into it. As with a lot of these UI animation projects, it really helps to think through what you want to accomplish before you jump in. I share some best practices in how I approach the setup and execution.
Some of the After Effects tools I use to create this include Nulls, Parenting, single axis scale, Ease and Wizz, and After Effects Expressions.
In a future post I’ll cover Ease and Wizz and why it’s so insanely baddass for UI animations.
https://www.uxinmotion.com/blog/google-material-radial-reaction
PS you can also go here to watch my free course and learn how to Create a Professional Icon Animation (using After Effects) and Play it on Your Phone (no After Effects experience necessary): https://bit.ly/2QJCWqy