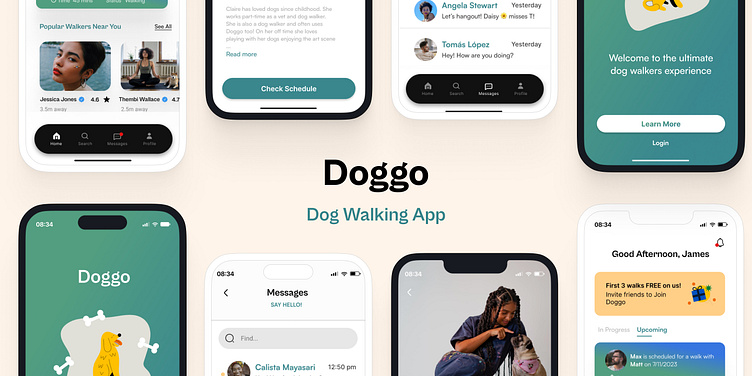
Dog Walking App | Product Design
Hello everyone 👋🏾!
My name is Charisse and I am a Web Designer/Developer and this work is the culmination of Dribbble’s Product Design course taken in 2023. Throughout the course, I received feedback from my peers, my mentor Juan Carlos, and my friends and family. Over the 16 weeks, I was able to gain a better understanding of Product Design and learn the in and outs of the design process, using Figma. Though I have used Figma in the past learning additional tips and tricks and UX research techniques has assisted me in creating digital products in a more efficient manner. It has also allowed me to view the world in a different way. I now look at certain issues from a usability perspective and wonder how certain ideas were tested or thought out and then think about how can we adapt them to make usability easy, clean, and seamless.
Design Brief
The design brief given was to create a dog service app that will assist dog owners in connecting with dog walkers. Within this, we were also tasked with bolstering the dog owner's trust in the dog walking service.
Problem: Owners looking for a dog walking service that they can feel safe using for their dog
Goal: Create a dog walking services that are trustworthy and gives owners a sense of ease
Brainstorming
Though we didn't have a full brainstorming session. I was able to brainstorm what one would want in a dog walking app based on the brief and discussion of some of the brainstorming and discussion in my mentor session.
User Persona
Based on user research, the dog owners' frustrations, goals, and ambitions were defined.
Research
User Research
I conducted my interviews in person with a few of my family members and one friend. I originally tested my high-fi wireframe which is where I first began to create basic components to get a gist of the flow.
I then had a few of my family members who are dog owners test the app
One was a fan of dog-walking apps
One had little to no experience using a dog-walking app
Prior to having them test all iterations (wireframe to fully working prototype) interviewed them on their experience with dog walking apps and what they would like to see in a dog walking app as well as their experience using one.
Overall I found that most dog owners prefer to use people they know to walk their dogs or take care of their dogs. So, trust and empathy was a big factor. Additionally, ease of use with an app was also a high priority.
Market Research:
Most dog-walking app's color schemes used green instead of blue. They also used clean typography with welcoming graphics
Many companies looked to not only provide additional features and services (i.e. pet sitting, 1-on-1 virtual training, overnight stays, etc.,) but they also aimed to help make their consumers feel more at ease.
Some apps' onboarding process seemed long while others seemed too short
Overall, this allowed me to attempt to create something that had an in-between onboarding process (not too long, not too short, just right) and continued the theme of a clean interface.
User Flow
Below is a revised flow depicted based on the finding of the previously mentioned market and user research. This flow shows a user signing up and signing into the app and decisions they would perhaps make and their end goals.
Wireframing & Prototyping
Before applying my UI style and designs, the flows were tested informally by a few users based on some prototyped wireframing.
I was also able to create some basic components that were included in the final design this in turn assisted me in better understanding auto layout as well as the importance of transitions. I started with low-fi wireframing in FigJam and then moved to Figma to design and iterate using High-fi wireframes.
Locking & Scaling the Design
Once the design exploration and wireframes were complete, the typography and visual styles were added to the design and were also created as components. These components can also be viewed below in the UI Library.
Each wireframe had the applied style, however, I also attempted to style a bit beyond the wireframe. With my mentor's guidance for things like the Vertical scroll of the Search page, I was able to implement larger images. Additionally, in small group discussions and in viewing other classmates' work I was better able to design a cleaner and simpler version of a profile page, homepage, and messages. Below I aim to show the wireframe to the "final" visual UI design applied to my main screens (Splash screen, Onboarding, Home, Custom Search, Profile (for walker), and Messages (between walker and client).
UI Library
My library is broken up into three sections. One contains both my color palette and typography. The other two contain the main components that are used across my screens.
Final Thoughts
Overall this project gave me room to explore and improve my design skills as well as improve my skillset with Figma. As a web designer, I often work with preset templates and components built into the CMS (content management system) but have now been asked to assist in designing components for our current and future themes. Taking this course has helped me better understand the process of product design and the typical order in which one can go about brainstorming, researching, and gaining insight into various design projects.
Moreover, the Product Design course at Dribbble taught me how to take a concept or idea and implement it in a way that is user-focused. The user-focused portion wasn't difficult was was most challenging for me was time management and sticking with one journey or flow. As a designer, we often want to explore all the various iterations once we've locked down our design and scaled it.
Thanks to my mentor Juan Carlos, I was able to stop trying to be a perfectionist and continue iterating and finally focused on whether the flow not only made sense but also matched my user journey.
Check out my prototype! Feel free to follow me on Dribbble and via social media:
Instagram: @designwithcharisse
Thanks for checking out my case study!