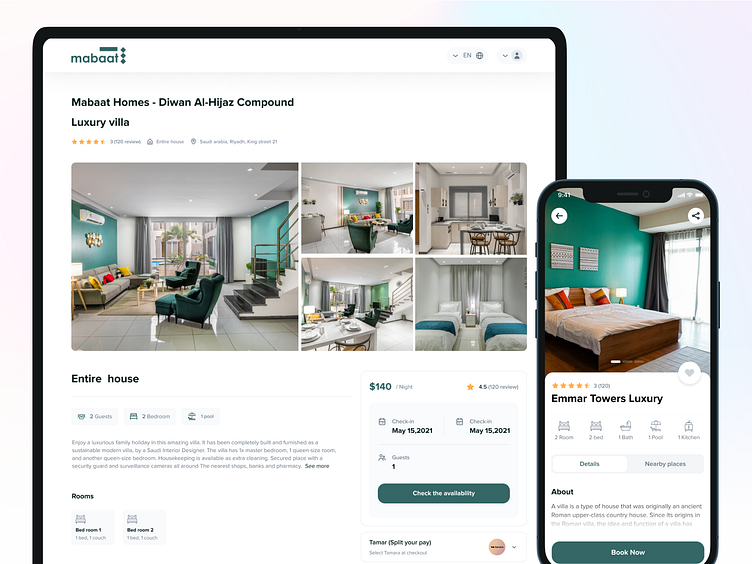
Property details
A property details user interface page is designed to provide users with all the information they need about a particular property. This page typically includes several key components:
Property Information: The property's basic information such as name, address, and contact details would be displayed at the top of the page. This information would be useful for identifying the property and understanding its location.
Property Details: The property details section would provide detailed information about the property, such as the number of bedrooms, bathrooms, and living areas. Other important details such as the property's size, age, and condition may also be included.
Amenities: The amenities section would list all the amenities that are available at the property, such as a pool, gym, or parking. This section may also include information about any additional services that are available, such as cleaning or laundry.
Photos and Videos: High-quality photos and videos of the property would be displayed to give users a better sense of what the property looks like. This section may also include virtual tours, 3D models, or floor plans.
Booking Action: The booking action section would allow users to book the property directly from the page. This section may include a calendar showing availability, pricing information, and the ability to book the property for a specific period of time. Users may also be able to contact the property owner or manager directly through the page.
Overall, a property details user interface page should be easy to navigate and provide all the information that users need to make an informed decision about booking the property. It should be designed to showcase the property's best features and provide a seamless booking experience for users.