FoodSavr App and Complementary Website
I designed an app and complementary website to help users in my community find discounted fresh food at shops in their area, as well as help shop owners reduce food waste and profit loss.
FoodSavr App Design
Below are several images of the finished app design, with various screens for the homepage, shop pages, order summary page, and confirmation page.
The homepage allows users to see shops in their area on a scrolling map view, as well as a search bar, with the option to view more information about shops below.
Shop pages contain photos and information about the shop, as well as the products available and the ability to add them to a user's order.
FoodSavr Complementary Responsive Website Design
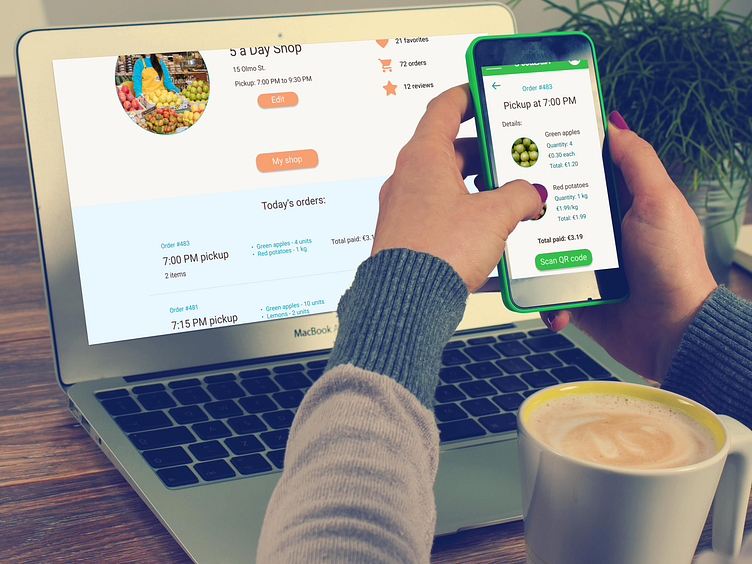
Along with the app which I designed for the user wanting to purchase fresh food at a discounted price, I designed a complementary website for shop owners who wish to sell their products through a FoodSavr profile.
In the image above you can see a few of the responsive webpage designs. I designed for mobile, tablet, and desktop sizing, and made sure each page had a cohesive layout for each size.
Here you can see the laptop and tablet designs for the website homepage. The user's homepage provides general information on the shop's profile, as well as the option to view the products they have listed ("My shop") and a general summary of the day's orders.
Thanks for reading this summary of my FoodSavr design!
To view the full case study, including user research and design iteration, please check out my portfolio.