Duggie Dog Walking Mobile App
Overview
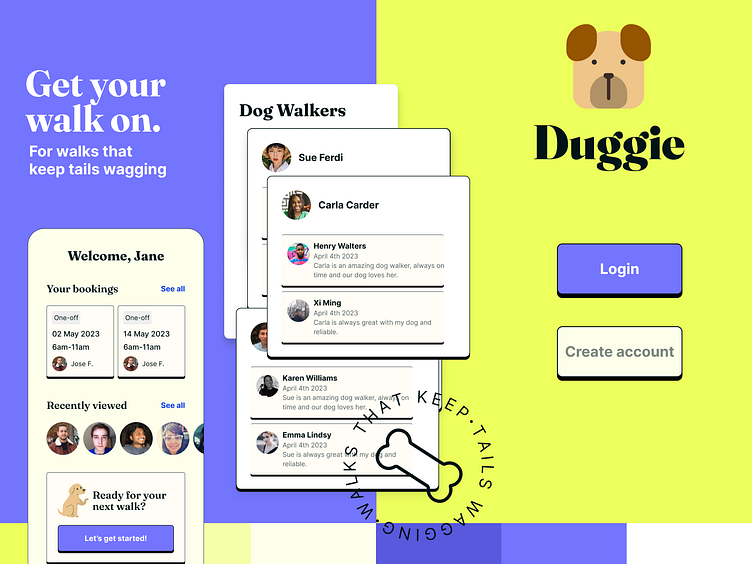
Introducing Duggie, an innovative mobile application designed to facilitate connections between dog owners and reliable, verified dog walkers. With just a simple tap, Duggie empowers dog owners to easily find and hire trusted professionals who are readily available to take their furry companions for a walk.
My Role
As the designated product designer, I hold the responsibility of overseeing the entire design process for the Duggie dog walking app. This encompasses conducting thorough research, brainstorming creative ideas, and ultimately crafting the final prototype. My specific focus is on designing the user flow from the perspective of dog owners, aiming to provide them with a seamless and intuitive experience. The ultimate goal is to create a user-friendly design that simplifies the process of connecting dog owners with walkers in their local area.
Design Process
The design process follows an iterative model, wherein every step and requirement undergoes continuous improvement, enabling the design to progress and transform at various stages.
User Research
I conducted interviews with five dog owners to investigate their concerns and gather insightful information regarding the challenges they face when searching for suitable dog walking services.
Required Features
Multi-Walk Booking
The platform should allow users to schedule and book multiple dogs walks at once, providing convenience and flexibility for busy dog owners.
Vetted Walkers
The dog walking service should thoroughly vet and screen their walkers, ensuring they are trustworthy, experienced, and reliable. This feature provides peace of mind to dog owners, knowing their pets are in safe hands.
Simplicity
The platform should offer a user-friendly interface and intuitive navigation, making it easy for dog owners to browse, book, and manage their dog walking appointments without any complications or confusion.
Ratings/Reviews
Users should have the ability to rate and review the walkers they have used, enabling other dog owners to make informed decisions based on feedback and experiences shared by the community. This feature enhances transparency and helps maintain a high standard of service.
Market Research
I conducted a comparative analysis of Rover and PawShake, two platforms offering dog care services.
Here are the key findings:
User Flow Diagrams
User flows were created to visualize the journey from app service initiation to connecting with a suitable caregiver.
These diagrams illustrate the steps, decisions, and actions involved, aiding in identifying improvements and optimizing the user experience.
Wireframes
Wireframes were created to simplify the visual representations of the design concept, showing the layout and structure of the application. this helped to communicate the user flow and content placement, allowing for iterative feedback and improvements in the early stages of the design process.
Visual designs
Using a grid system and adhering to a consistent design theme, I created the final prototypes for all the screens required to guide users through the proposed flows. These prototypes were refined through iterative design informed by user testing, ensuring a cohesive and user-friendly experience.
Design systems
During the screen development process, I concurrently established a design system to enable the reuse of common components and interactions throughout the app. This system encompassed buttons, fields, navigation, cards, and other UI elements. To maintain consistency, I created text styles for headings and body copy, ensuring a cohesive typographic experience. Furthermore, I placed a strong emphasis on adhering to WCAG accessibility standards, incorporating detailed documentation of the entire color palette, including color pairings and their corresponding contrast ratios and ratings
Colors
The combination of lime green and slate blue evokes feelings of freshness, vitality, and tranquility.
User Testing and Feedback
Throughout the design process, I conducted iterative testing of the prototypes with a group of five users. This continuous testing and feedback loop enabled me to identify and address key issues encountered by the users. By revising and refining the design based on their needs and expectations, I ensured that the final product better catered to the users' requirements and provided an improved user experience.
User Testing
After analyzing the user feedback from testing, several key findings emerged:
Onboarding Flow: The onboarding process was found to be straightforward and user-friendly, providing a simple and easy introduction to the app.
Booking Flow: While the booking flow was generally easy to navigate, there were concerns about the user interface (UI) design. This indicates a need for improvements to make the booking process more visually appealing and intuitive for users.
Main Dashboard Action Buttons: Users expressed confusion or lack of clarity regarding the main dashboard's action buttons. This suggests a need to revise and refine the design of these buttons to ensure they effectively communicate their intended actions and purpose.
By addressing these findings and making necessary improvements, the overall user experience can be enhanced, ensuring a smoother onboarding process, improved booking flow, and increased clarity in the main dashboard interactions.
Key Takeaways
Throughout this project, several key takeaways emerged, highlighting the importance of:
Useful and Usable Designs: Designing with the user in mind and focusing on creating enjoyable experiences is essential for the success of a product or service.
User-Centric Approach: Users play a crucial role in challenging preconceived notions and assumptions, providing valuable insights and feedback to drive iterative improvements.
Design Systems: Implementing design systems promotes scalability, flexibility, and efficiency by allowing for the reuse of components and maintaining consistency across the user interface.
Design Consistency and Simplification: Ensuring design consistency and simplifying complex interactions or interfaces are crucial for enhancing clarity and user comprehension.
Non-Linearity: Design is a fluid process that evolves. Embracing iterative changes and being open to evolution is essential for continual improvement.
Letting Go: It's important not to become fixated on a specific design but to let the design process guide decision-making, being open to new ideas and iterations.
By incorporating these key insights into future design projects, you can create user-centered, effective, and enjoyable experiences for your target audience.