Modal Add Diagnosis - Medical Dashboard Doctor Dash
Hello!👋🏻
It's still part of my project DoctorDash, this time I want to share about the modal that will be used when the doctor has to fill in the diagnosis. It is divided into three sections based on the information architecture.
You can check the details on my website:
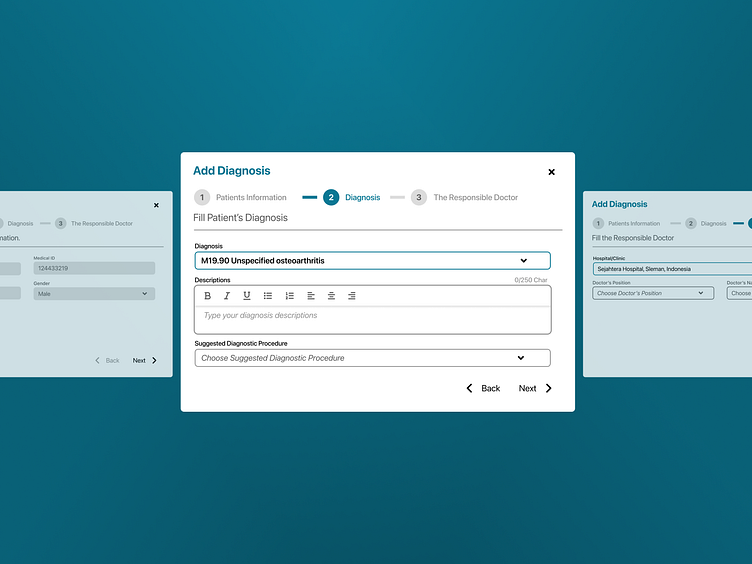
Add Diagnosis
The first section is patient information, where the user is not required to fill in the patient's data. However, this information is crucial to ensure that the doctor does not provide a diagnosis intended for another patient.
The second section is the diagnoses themselves. To prevent human error, the diagnoses are presented in the form of a dropdown menu. Users are also allowed to provide additional notes regarding the diagnosis.
The third section is the responsible doctor. This is to determine whether the doctor has diagnosed the patient correctly or not. In filling out this section, the flow is designed to start from something broad and then narrow down the data. Therefore, the sequence of filling out the information starts with the hospital, then the doctor's division, and finally the doctor's name.
A notification
To provide a good user experience, a notification is created to indicate that the data has been saved.
Filling Form & States
Here's an example of how users fill out the form:
The form includes a dropdown menu with a search bar, allowing users to easily search for the desired diagnosis code.
Another dropdown menu provides several options, while an unavailable option is indicated by a grayed-out area. Additionally, a close button is provided to allow users to navigate backward and forward between actions.
Here's an example of the form state that will be used in the product.
Feel free to share your thoughts in the comments 💬.
Press "L" if you like ❤️ it.
Have awesome projects?
Contact me : work.pequo567@gmail.com
or you can check on Fiverr