Web Design Hero Section 🎯
Hi, Guys ✋
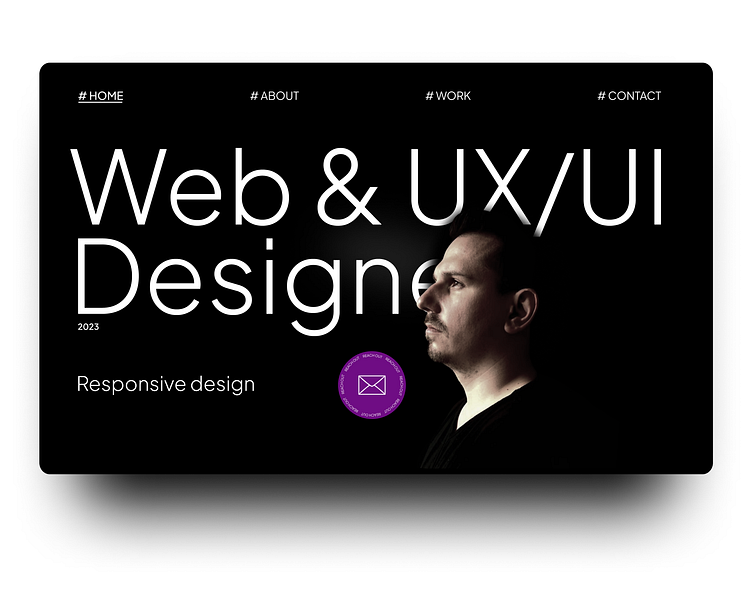
Would you like to work with me if I had such a hero section on my website?
The hero section, which serves as the users' first encounter with Michal Krakowski's website, exudes a unique sense of dynamism and intrigue. I begin with a full-screen background filled with a captivating image that relates to the website's main theme. Bold and contrasting colors are used to draw attention and infuse the design with energy.
At the center of attention is the prominently displayed website title, presented in an original and distinctive manner. I mix different fonts of varying sizes to add depth and dynamism. This effect is further enhanced through appropriate shading and animated effects that give it a three-dimensional quality.
To enhance interactivity and user engagement, I incorporate a well-placed call-to-action (CTA) button that encourages further exploration or specific actions. The button is strategically positioned to immediately capture attention and stimulate interaction.
All these elements come together in a harmonious composition that perfectly reflects Michal Krakowski's professionalism, passion, and creativity. The hero section is not only aesthetically appealing but also effective in capturing visitors' attention and motivating them to delve deeper into the website.
Fully aware of Michal Krakowski's unique needs and objectives, my hero section design strives to provide visitors with exceptional experiences that will leave a lasting impression.