Dessert Recipe App UI Design 2
Last year, I created a simple dessert recipe app UI design (view here). I realized that the design was lacking a lot of elements therefore I made an attempt to improve the previous design.
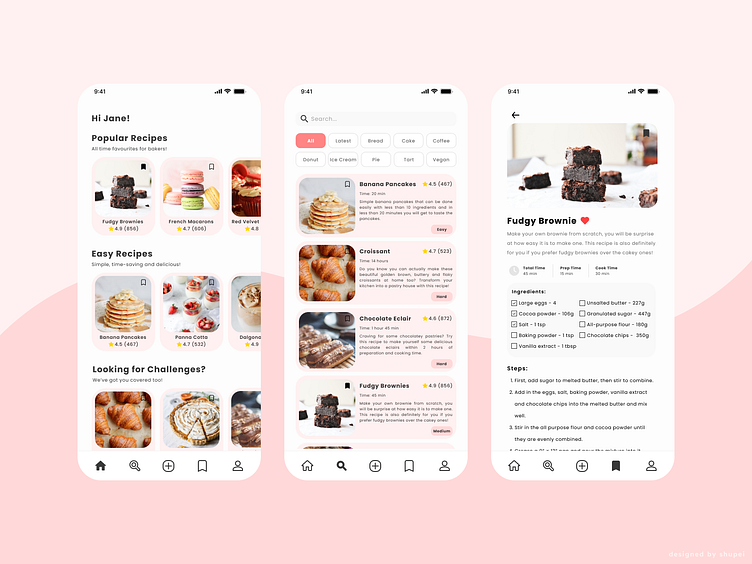
In my previous design, the home page only had pictures of the desserts without any names. I noticed that it was less user friendly so I included the names this time with some ratings and a save button for users to save any recipe whenever they scroll through the recipe list. Then I added a bottom navigation bar to help users navigate in the app easier. With that, I designed a search tab followed by recipe cards that will be listed based on the category chosen. Finally, I also made some alterations to the display of the full recipe by adding time needed to make the dessert and a checkbox function for users to check if they have the ingredients needed for the recipe.
In this design practice, I practiced how to apply different scroll behaviors to my prototype.
View the prototype for this design here :)
Font Type: Poppins
Credits: Photo by Molly Keesling, Heather Barnes, Luisana Zerpa, Kelsey Curtis, Karly Gomez, Jeff Siepman, Conor Brown, Alex Lvrs, Diliara Garifullina on Unsplash