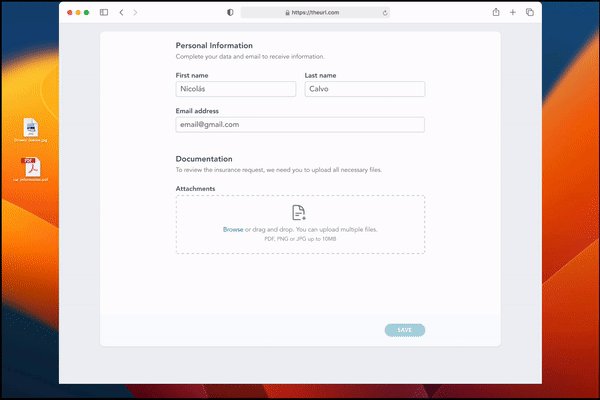
Upload field component
The component has two variants, which we will call states: the default state and the hover state.
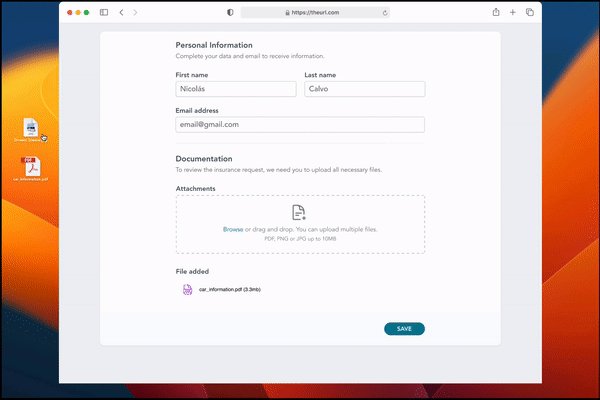
The default state is the one we see when browsing the site, and the hover will be activated when the user drags a document to the field to interact with it.
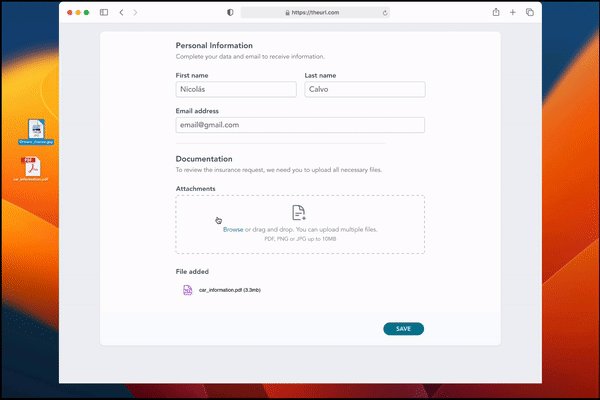
In addition to being able to drag documents into the field, we can also click on "browse" to search for documents and files from a Finder (or file explorer) window. There are several files allowed (PDF, PNG, JPG) but with a maximum weight of 10mb per file.
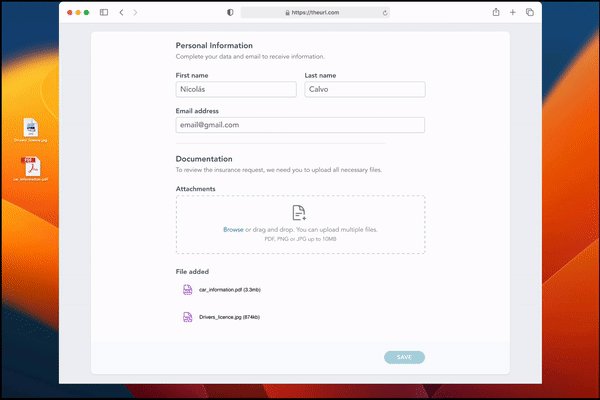
We will be able to upload more than one file and each one will appear below with its progress bar, and the possibility to delete it if we made a mistake when choosing the file, while hovering over it.
More by Nico Calvo View profile
Like