Goodboy: Dog Walking App Case Study
Overview
Goodboy is a mobile app that was developed to connect dog owners with trusted dog walkers and dog care providers in their area. The goal was to create a user-friendly experience that resembles trust, reliability, and energy across the Goodboy brand.
The Problem
Most dog owners need help caring for and/or walking their dogs throughout their busy day. Goodboy solves this problem by connecting dog owners with reliable dog walkers they can trust.
User Research
I interviewed several dog owners who have used dog walking services. A few of the major takeaways revolved around reliability, flexibility, and the cost of dog walking services. Based on these findings, the persona below was created.
Market Research
After my user research, I performed a competitive analyses on popular dog walking apps such as Rover, Wags, and Fetch! to see if my user pain points were being solved.
A few areas I compared:
Ease of navigation and flow
Detail in Walker search and Walker profile pages
Design aesthetic and accessibility
From my research, I decided to focus on these elements in my app:
Ease of access. A new user has the ability to skip the sign up page and go directly to the Home page.
Walker filtering based on location, date/time, and price
Ability to message the Walker prior to booking with questions, concerns, or to provide reassurance
Clean, eye-catching design aesthetic
User Flow
With the information compiled from my research, I started mapping out a simple user flow to show the path of onboarding, searching, and booking a dog walking service.
Wireframes
Following the research and flow iterations, I started to wireframe all the functionalities from my learnings in Figma. I worked on first iterations of wireframes for six key screens:
Splash screen
Sign Up Page
Home Page
Dog Walker Search
Profile Page
Message Page
Visual Design
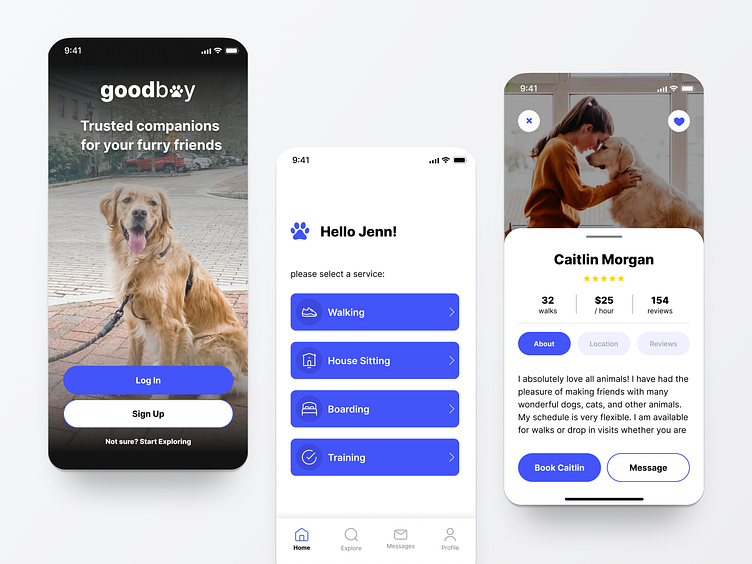
Once the wireframes were refined, I worked on the visual design of the app. I decided to create a simple design and use a bright shade of blue as the primary color to convey energy, loyalty, and professionalism. This brand identity was carried through all screens of the app to make a cohesive look and feel for the Goodboy brand.
The final visual screens below were designed using the system above for speed, scalability and consistency.
Prototype & Test
After refining my visual design, I then built out my prototype and tested it with a few peers. During this process, I received some feedback for areas of improvement.
Fix links in the bottom navigation (Home and Explore)
Add more color to either the bottom navigation or within the walker search page so the design stands out more
Change the About, Location, and Reviews buttons on the Walker Profile page to better match the button design
You can check out the prototype here.
Outcome and Results
From this assignment, I learned the step-by-step product design process, from user interviews and flows to wireframes and final product development. Going through this detailed design process from start to finish helped to gain a better understanding of who I was designing for and to consistently reiterate the ultimate goal of the project – to connect dog owners with reliable dog walkers they can trust.
This was a valuable learning experience and I've gained knowledge that will further my career in the field of design.