Floating sidebar ✷ Avenue
At Avenue, we have developed a dual-state sidebar into our system.
The first state is the traditional static sidebar, which remains fixed within the layout.
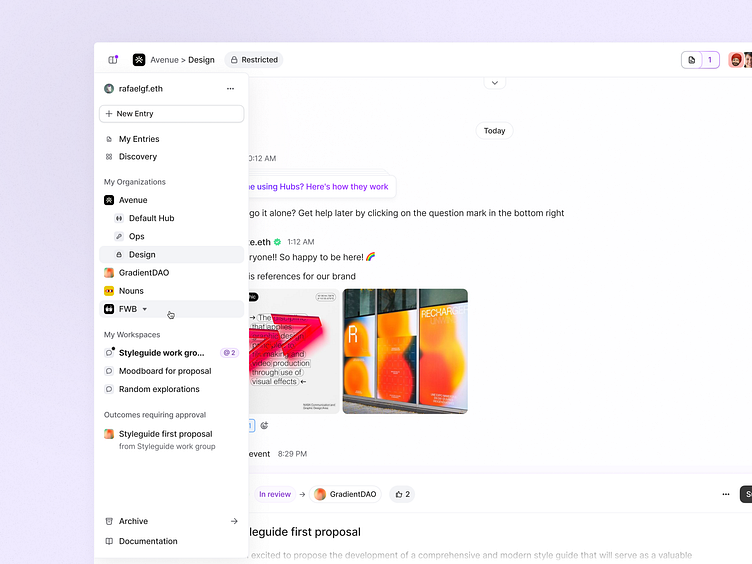
The second state is a floating sidebar, as in the example.
Our main goal has always been to provide a customizable sidebar, ensuring users can access all relevant information from anywhere within the platform. By implementing a floating sidebar, we achieved the desired flexibility.
The threshold for triggering the sidebar to transition to its floating state is set at approximately 70 pixels from the left edge.
More by Rafael Ferreira View profile
Like