Metafy Native App Tarantinos
Here at Metafy we strongly believe in working in public, whether in our Discord or by sharing all of the exciting ideas and processes we go through via case studies like this. So we wanted to share our process and ideas from a recent design exercise we ran.
While in a meeting recently, our team floated an idea: What if Metafy had a native app? What could that look like? How could we use this medium to improve our product for both our partners and players?
To answer this very question, we participated in a "Tarantino" design exercise. And what a ride that was! If you haven’t heard of it, the Tarantino is an exercise coined by Konstantin Sokhan with our friends over at MetaLab, inspired by the film director’s notorious non-linear story structure.
For three whole days, we let our creativity run wild, reimagining what Metafy could be without any restrictions or prerequisites. We focused on creating a gated members-only and native-first experience. Each of us worked independently, with no knowledge of what our colleagues were up to, allowing for some seriously diverse and out-of-the-box solutions to emerge.
We should mention that these ideas are still in the ideation phase and haven't been fully vetted for feasibility, which is the whole purpose of this exercise. However, they give us a sneak peek into what the future of Metafy could look like!
So without further ado, here are the team’s three unique ideas:
Context at your fingertips
by PG Gonni
I started by researching technologies and APIs that we could use to build our native app, not to limit myself, but to inspire me with possible functionality that could help our players and partners do cool stuff. I focused on a single game to explore the idea that "less is more."
This approach allowed me to be untethered by a need to scale my solution and really go deep on what could be most useful to players of a specific game.
In order to gain insight into the needs of our players, I reached out to friends who play Valorant and inquired about their struggles and the common problems they face. I then connected these concerns to our primary service, coaching sessions.
Essentially, the question is: How can Metafy leverage available technology, the unique gameplay features of individual games, and the pain points of players and partners to make coaching on our platform the obvious choice for improving and achieving success?
My answer to this question was a suite of integrated features that would take advantage of in game events and connect those back to our primary offering of sessions. Firstly, I designed game-specific overlays that help coaches better understand their student’s strengths and weaknesses. Coaches can also share specific strategies, notes, and goals that students can access easily while playing the game.
Finally, I designed a set of goals that can either be assigned by coaches or by Metafy, so players can get better and get rewarded for it. These goals and their associated rewards can be seen on a player’s profile, along with their in-game stats. This adds an element of gamification designed to keep users engaged and having fun with our platform while getting better at the games they love!
Unlocking Immersive Experiences
I started my Tarantino with a hypothesis, “If we create a platform that is undeniably immersive and exceptionally engaging then users will want to use it before even discovering its ultimate value”. That value was all that we offer (sessions, watch, articles) and all that we soon to offer. Our very own member’s club for gaming.
I took inspiration from what our business is really all about: video games. Some of these games are so captivating and so memorable that I think of the most trivial of screens (character select and login screens, to name two) with a positive sense of nostalgia. We should aim to be this connection to our Player’s and Partner’s memories. In some abstract sense, we should aim to be the login screen for every video game we offer.
How else will we get users to keep returning to Metafy?
In my designs, I imagined Metafy as the portal to the many worlds we offer. Gamifying and capturing the attention of those looking to complete a task or simply browsing our platform. Each game received its own unique three-dimensional world. Creating an opportunity to tune and coordinate the look and feel as if it belonged in the game itself.
“Bedrooms” or Partner profiles would be the 2030 MySpace page (but only the good parts). A uniquely customizable room representing their strengths and offerings.
All of the imagery in the concept (and one riddle thanks to ChatGPT) was AI-generated. After much fiddling, I developed a prompt and a few keywords to swap out for each game. Generating hundreds of images in no time, each tailored to the specific game it was intended to represent, was a lifesaver in the design process. Midjourney proved to be an immensely valuable tool that helped this fairly audacious concept feel that much more real.
Each world could be as big or as small as the services we offer. Allowing us to position our focus on a few strong games or many smaller games, treating each as unique as it deserves. Ultimately creating an experience that would rival some of the best. All its own, as the front door to your favorite video game.
Creating Synergy: Connecting Sessions and Content on Metafy
I started my exploration with one question in mind: “What can a native desktop experience offer that our current web-based platform can’t?”. This was the first pillar of my ideation.
A simple porting of our current feature base wouldn’t make sense to justify the effort (both from us to develop the app, and from users to download and install it). So the very first activity I did has been thinking about our current experience to identify where a native app could add value for the users and for us, as a business.
Streaming content didn’t seem to benefit much from a native app. The web experience offers a good enough way of browsing and watching series and videos, and that’s probably why all the major streaming platforms, like Netflix, Prime Video, Disney+, etc, don’t have a desktop app (they do have mobile apps though, but that’s for another story).
For this reason, I found more opportunities in the coaching side of our business. Analyzing the current flow, from browsing experts to booking and then the fruition of a session, I’ve found gaps where users and experts have to leave the platform and rely on third-party apps, such as Discord, Zoom, etc. Here is where we can leverage a native app to enhance the experience for both parties.
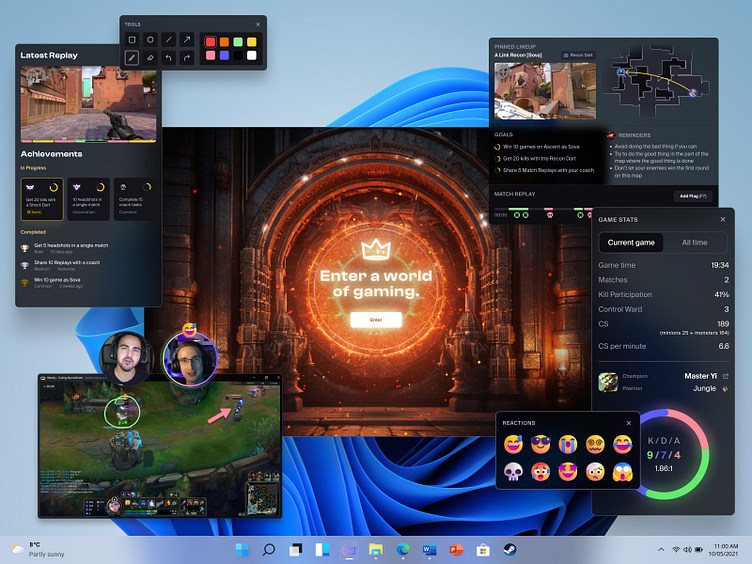
For the video call and screen sharing features, I focused on the Coach side, for my exploration, starting with a widget popping up at the right time to remind partners a session is coming, providing basic information like duration, who the student is, what Session they bought, etc.
Moving on to the actual call, I wanted to provide the Coach with a series of tools that would make their coaching easier and more effective. Live markup on screen, reactions, real-time game stats, and more. All while the Session is being recorded and stored on Metafy.
A valuable feature we currently offer to players is the Session Summary. For the busiest coaches though, compiling a good Session Summary for all their students can sometimes become too much to fit their schedule. Here is where I thought to bring in the mighty hero of our time: AI.
Tools like Supernormal, already offer meeting summaries and action points thanks to their AI-based technology. Something similar could be used to summarize the content of a Session, ease the work off the coach’s shoulders, and provide the player with what they need to make the best out of their Session.
My second pillar for this activity was finding ways to make the whole Metafy experience feel more connected and intertwined. Right now, the Sessions side and the Content side of the platform feel quite disconnected, to the point that they might as well be 2 different websites or even companies. We can improve this, and we can use both sides to enhance each other.
With this in mind, I tried to find ways where Content could be used to improve the Sessions experience. In the image above, for example, you can see how a coach can suggest videos and articles to go along with a Session Summary, to integrate the information they provided during the Session.
I then explored what this native app could offer to a player (aka a student). One Metafy feature I love is the Replay Reviews, and I believe their full potential has still to be expressed.
One struggle we are facing with them is the recording and uploading process of gameplay. Again, players have to rely on external apps to record, save/download, and reupload on Metafy. Not the smoothest of the flows. That’s where a native app could really improve all of this.
So, for this second part of my exploration, I imagined how the editing and uploading of gameplay could work, and what we could offer to make all this not just easier and better, but more meaningful.
Here we see the editing of a recording after a game. We can crop the recording and we can see an automated analysis with all the stats.
The video is then uploaded to the player’s library, where they can store all their recordings. Upon selecting one, they can create a draft to then submit to an expert for a Replay Review (same as they can do now).
Alternatively, by clicking “Analyze”, they can ask Metafy’s AI to analyze it, provide stats about the gameplay and suggest the best coaches to schedule a Session with, based on the game they played, or get suggestions for the most optimal Training Plans, Videos or Articles, all based on that specific gameplay.