Ionic 6 Google Maps Starter Kit
Looking to integrate powerful Google Maps functionality into your Ionic applications without the hassle of starting from scratch? Look no further! The Ionic Angular Google Maps Kit is a comprehensive package that includes readymade Ionic Google Map templates with a range of features designed to simplify the development process and enhance the user experience.
Explore a Collection of Ionic Examples
This saves hundreds of working hours of yourself. These templates are readymade and you can easily copy and paste the codes into your ionic projects.
Covering Ionic/Capacitor geolocation, directions, and markers:
Add markers
Save markers
Drag & select location
Add event listeners to map
Get center location of map
Zoom map
Geocodes of selected location
Google Maps Places API for getting address
Show formatted address
Ionic native geolocation (get user’s current location using Capacitor geolocation plugin)
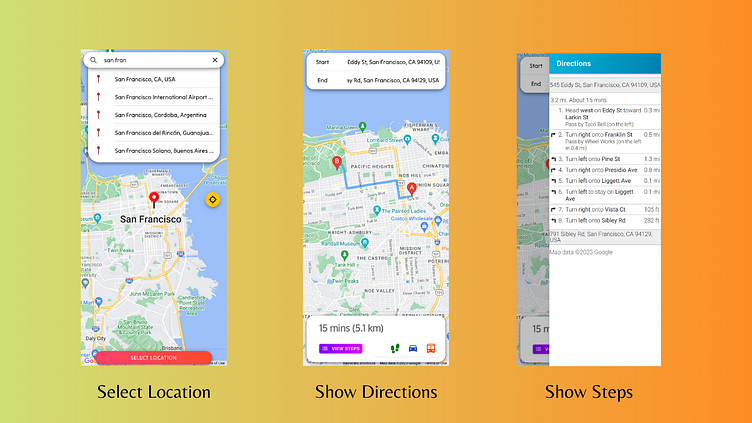
Directions between two locations
Start & end location select
Estimated time of a direction
Distance between two locations
Steps guide to the destination
This Ionic Google Maps example shows you how to integrate the Google Maps JavaScript API into Ionic and how to use the Google Places API, directions, geolocation, and geocoding.
Bonus: 10 Free Modern Single-Paged Ionic Templates
In addition to the powerful map functionality, this bundle includes 10 free modern-looking single-paged Ionic templates. These templates are carefully crafted, well-coded, and well-commented, allowing you to rapidly create stunning user interfaces and save valuable programming time.
Specifications
Ionic 6
Angular 16
Capacitor 5
What’s Included
Files for Google Maps templates (.html , .ts , .scss)
Files for 10 ionic templates (.html , .ts , .scss)
Documentation