Design system case study
Problem
IPTS is a transportation organisation that transports people from world to world within our galaxy. IPTS needs three products to be created:
1. IPTS.org – platform that provides users the latest news and updates on IPTS
2. IPTS Travel – platform that allow users to browse and book travel to different destinations within our galaxy.
3. IPTS Rail – platform that display lines, routes and times for all commuters.
It requires a design system to help the organisation maintain consistency and a cohesive visual language across all digital products.
The goal
The goal for me is to create a design system that is scalable and can easily adapt to new changes or updates. It should provide the foundation, guidelines and components that ensure consistency and improve efficiency across the company. The client provides the logos and colour palettes for this project.
The design process
Before starting any design work, I began by conducting research to find and analyse common uses and patterns on news websites, travel websites and rail websites. Once I have analysed all different websites, it’s time to plan and map out the structure and content for the three products that I am going to design for.
For this project, I am planning ahead on what components I can reuse across all three products. I collected the common components such as top nav, footer, contact us section, card and button.
Wireframes
Now, it’s time to assemble the common components as wireframes to begin with. At this point, my focus wasn’t on the design but rather on the goals and functionality. This helps me to understand the necessary components that I need and their relationships with one another.
Now, it’s time to assemble the common components as wireframes to begin with. At this point, my focus wasn’t on the design but rather on the goals and functionality. This helps me to understand the necessary components that I need and their relationships with one another.
The design system
Wireframes are finally completed and now moving onto the design system. There wasn’t any design system for this project so everything will be created from scratch.
Now, we have the foundation of from the wireframes, I am extracting the common components out such as the top nav, footer, contact us section, card and button and make them into components in Figma. I have also laid out the typography and colour palette for the products.
Wireframes are finally completed and now moving onto the design system. There wasn’t any design system for this project so everything will be created from scratch.
Now, we have the foundation of from the wireframes, I am extracting the common components out such as the top nav, footer, contact us section, card and button and make them into components in Figma. I have also laid out the typography and colour palette for the products.
First version of IPTS high fidelity design
I’ve used all components that I have planned and created for the three products and here is the first version of it. I kept everything simple with the colour of black and white theme. The purpose of this project for me is not to see how creative I can create for all three products but how scalable and flexible my design system can cater to different products.
I’ve used all components that I have planned and created for the three products and here is the first version of it. I kept everything simple with the colour of black and white theme. The purpose of this project for me is not to see how creative I can create for all three products but how scalable and flexible my design system can cater to different products.
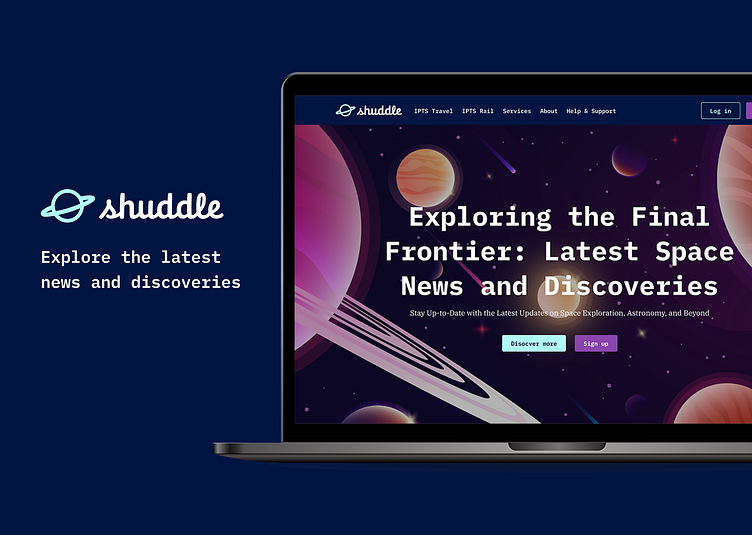
Company rebranding
Halfway through the project, the client decided to rebrand to make it modern and fun. This means that the logo, typography, colour palette and everything else will need to be updated to reflect the new brand.
Products name have been updated to:
1. IPTS.org – Shuddle World
2. IPTS Travel – Shuddle Visit
3. IPTS Rail – Shuddle Ride
It was the ultimate test to see how easy it was to adapt the design system to the new changes that occurred. Fortunately, in my case, it was easy because I had planned everything ahead of time and knew that my components were scalable and reusable, allowing for seamless updates whenever necessary.
Halfway through the project, the client decided to rebrand to make it modern and fun. This means that the logo, typography, colour palette and everything else will need to be updated to reflect the new brand.
Products name have been updated to:
1. IPTS.org – Shuddle World
2. IPTS Travel – Shuddle Visit
3. IPTS Rail – Shuddle Ride
It was the ultimate test to see how easy it was to adapt the design system to the new changes that occurred. Fortunately, in my case, it was easy because I had planned everything ahead of time and knew that my components were scalable and reusable, allowing for seamless updates whenever necessary.
Before and after
Reference website (Zeroheight)
I have created a reference website in Zeroheight as part of the process so that other people who will be using the design system can learn from it and better understand the system. It is valuable to document your process and take notes throughout the project. This way, we can provide the users with useful information such as tips and tricks, how to use the system, where to find all the components, and other helpful insights.
Conclusion
In conclusion, I really enjoyed working on the project and learned a lot of new and valuable information from my mentor, group colleagues and Dan Mall. The impact of a scalable and consistent design system is truly important because it provides everyone with the ease of use of components, understanding how things are being constructed, knowing what to use and what not to use and more.
I plan to deepen my knowledge of design tokens and incorporate the best practices into my design process when working on design system. Additionally, I aim to continue improving my design skills.