Achieving Galactic Harmony via a Design System
This case study and related "products" were developed as a part of the Scaling Design Systems Course with Dan Mall
Finding the Key
With space travel on the rise, a new startup called the Interplanetary Travel Syndicate or ITPS launched to begin shuttling people from planet to planet. The initial release was centered around helping people book and manage trips, track their shuttles and ships, and keep up with the latest news and offerings ITPS was developing. However, ITPS lacked the product design support and execution they needed due to all of the other demands of a booming startup. All they could put together was a logo and a mission.
I was then hired into the role of Head of Digital for ITPS to take on the challenge of these three exclusive products:
ITPS Travel where travelers can look for travel inspiration and book trips to the far reaches of space.
IPTS Rail is how travelers would then manage their booked trips and track shuttles and ships moving across the galaxy.
ITPS.org would house all of ITPS's latest news, thought leadership, hiring and careers, and community outreach initiatives.
As a design systems expert, I knew this could be the key to managing all three spaces efficiently and get us up and running as quickly as possible. Considering we had a very minimal brand, we felt we could do this with a handful of components to build consistency and a strong foundation that would allow the brand to grow.
First Up: The Products
To begin the endeavor I started with some industry research. What would travelers be looking for when booking ships? What kind of expectations would they have of the rail app as they tracked their shuttles? These were some of the questions I began to ask myself as I dove into competitive research. I also knew with our company being so new to the market, we wanted a very broad audience to start so we didn't need narrow our competitor list at this time.
Once I felt we had a handle of travelers and users of our services, I began to "zone" content to build the story of each website/application. In a zoning exercise, I used gray boxes to block out areas for specific content and if possible suggest component ideas. This helped me to get an idea of what content needed to be developed and I could start planning for design needs. I did this exercise with all three offerings at the same time so I could track patterns that were developing to be as efficient with my time as possible. At this point, I could see a hand full of components taking form that we could use across the products.
Narrowing the Galaxy
The next step in my process was to develop a brand identity. As stated before, when I took on this project I was only given a logo, so the sky (or galaxy) was the limit. However, I knew I wanted to build a design system along side these developing products, so keeping things minimal was key. Also with such a new brand, usability was a top priority to leadership. We wanted travelers to have a seamless experience at all touch points with the ITPS brand and services.
Ultimately, I decided to run with a stark black and white aesthetic. I found a typeface that felt sci-fi, yet quirky. Border radiuses were very round so we felt friendly. To add more contrast to the black and white I hunted down colorful images of the places ITPS could take you. The plan was that color was only to be introduced through images or something that needed your attention.
The brand was now established enough to revisit the wireframes and make them come to life. Much like the wireframes, the two websites and application were designed hand in hand to keep things as consistent as possible. As components were designed on one page they would be pulled into use on another entity. If I was able to use the component three times I would collect that component for my design system I knew I was going to build.
Establishing the Design System
Because I had a design system in mind from the start, getting the library file up and running in figma was fairly easy. Tokens were straight forward, typography was simple, and I already knew my first handful of components to start building. I started with the typography and used a "preset" structure so things would be organized and easy to understand if I brought anyone else into the project. After typography I moved on to color. I organized all of them by use, then by hierarchy, then a number if necessary. I needed to create some subtle color variations, like light blues for different states and interactions, but it was mostly black and white so imagery remained a focus.
Before I knew it I had a set of eight core components to use across my three different ITPS needs. As a design systems designer, I wanted to be sure I was thinking of other designers that may need to use our components for further product development. To do this, as I built my components I was leveraging component properties in Figma. Each component has numerous ways to modify it to what you need, all from the design panel. To remain organized we used a "traffic light" system on our components so any member of the team would know what components were being designed, being tested, and what was ready for use. This created great alignment for our team through the design system development.
The next step in the process was to create a reference site to document what we had completed so far. However, we received some interesting and unexpected news from our leadership...
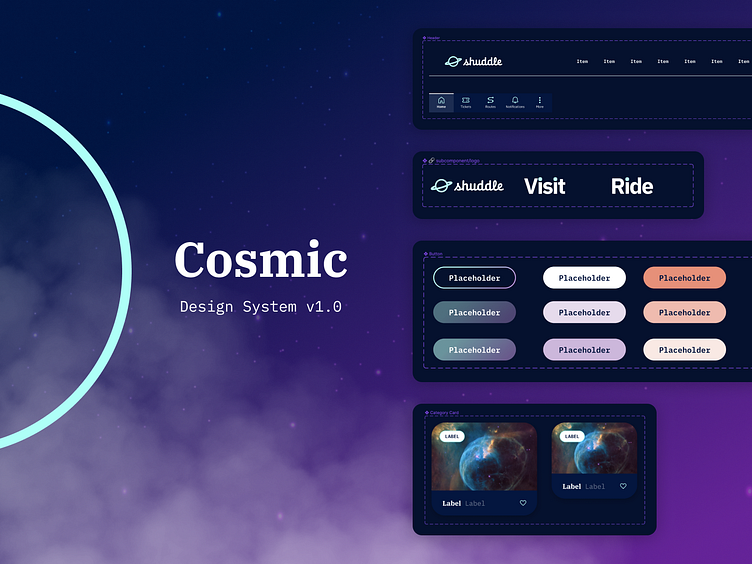
Now Introducing... Shuddle
As we were developing the websites and application, leadership hired a branding firm to develop our brand further. Unfortunately, all of the work we had done up to this point was the complete opposite of what the branding agency had developed. However, with this new brand they had narrowed our audience tremendously which could give my team focus. Luckily, we had built the design system up to this point for growth and change. Because we leveraged tokens, we knew if we could adapt this new brand into the same structure we built, it would be like flipping a switch between brands.
But It Wasn't That Easy
We took all of the new branding items, made the modifications to our files, then flipped the switch. Easy right? No. We showed the new concepts to leadership and they told us it didn't feel like the new us. Too cold, not enough life, or personality like they had hoped.
However, we needed that fresh perspective. We realized we were holding onto old ideas, old structure, and the old brand. This ignited the creativity to start breaking all the things. We let go of all of the tidy components and tokens and let the brand grow. And it turned out better than we could have ever imagined. It was a huge hit with leadership and most importantly the users.
After all the hard work we were really excited about the outcome- version 1.0 of the Cosmic Design System. Now we have a system that can not only continue to grow, but matches the new brand and speaks to our users. We learned that we can't just build one design system and hope it works for everything, we have to keep evolving along side our brand and company.