Exploring contextual info placement in a dropdown
I needed to add some additional context to a dropdown item for a project I am working on.
Usually dropdown or "select inputs" only have a single label with limited info, and didn't want to make them too big.
The select input has searchable functionality using react-select so the list can be condensed as the user searches.
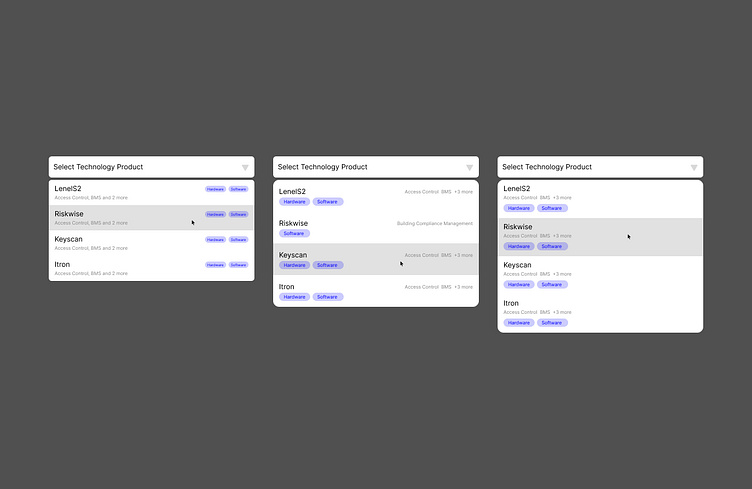
I was trying to find the best placement for additional context which are two separate tags, "Access Control, BMS etc" and "Hardware and Software"
My favourite in the end was the first one on the left, since the Pills are only ever a maximum of 3.
More by Karl Taylor View profile
Like