GIF for the Timeline App
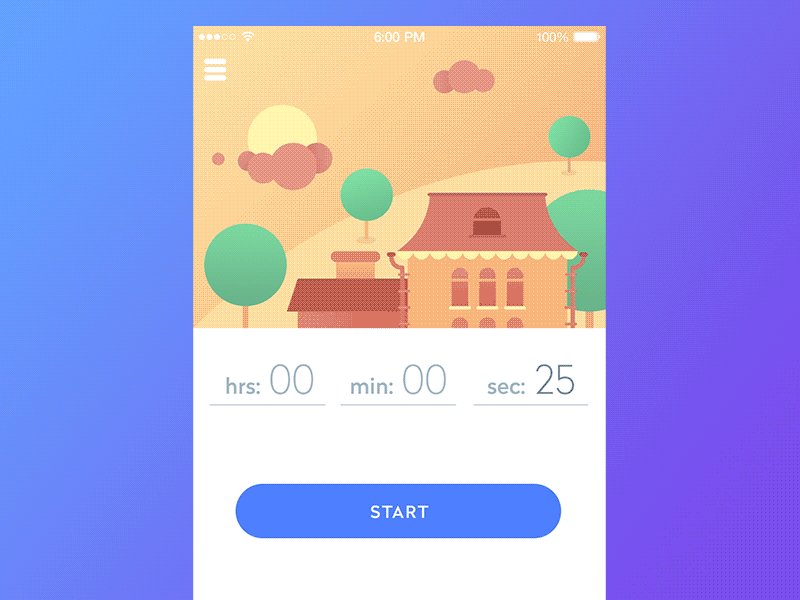
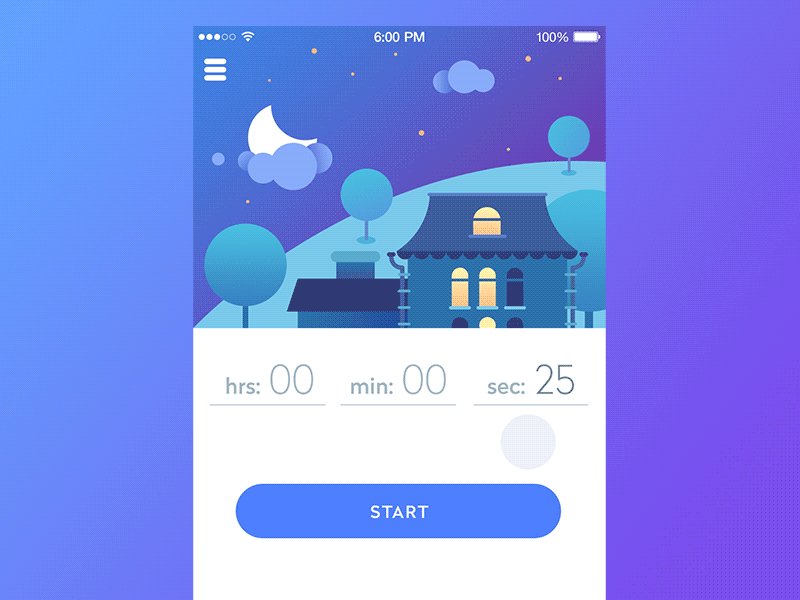
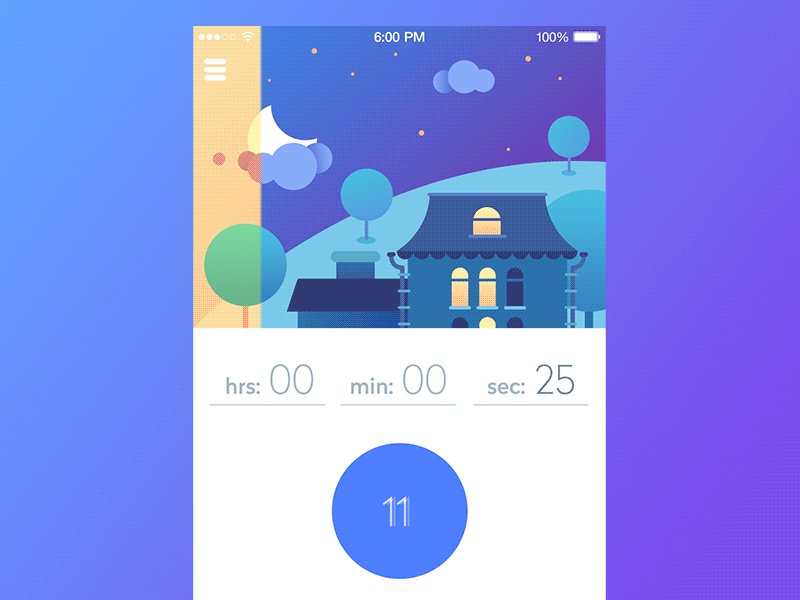
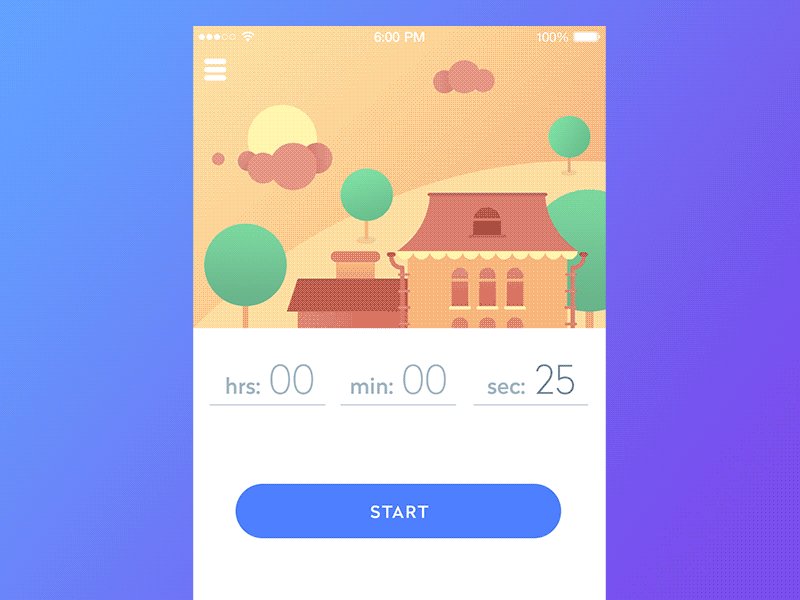
Today I want to show you two UI interactions inside one GIF-animation: timer progress and pull down. This is a one-screen app with the minimum of functionality (timer) and the maximum of animation to concentrate user's attention on the "time flow". Timer can be started by Start button or by pull-down. Of course such transitions are much more for fun, but I find this presentation more interesting than billions of similar watch apps on the market. Tap "L" on your keyboard if you like the concept)
Yes, "product design" term is very popular nowadays, but UI/UX is all about solving problems and hitting targets. Big and complex products need simple solutions, small apps based on dotted accents and royal details. This is part of the detailed research that we do at Tubik. Practical design is always based on learning and discovery. Thanks for watching and have a good day!