UI Components
About This
Hey there! I hope you're doing well, and it's great to share this with you. In the meeting reservation system, I've designed several components with a friendly tone.
📬 Work With Me:
I'm available for new projects; Let's chat together
Follow me: Twitter | Instagram
👉🏻 ALL LINKS [Contact with me, My Socials]
We are available for a new project, let's collaborate:
📩 Work With Us: hi@enverstudio.com
Check out our :
Let's see what we have
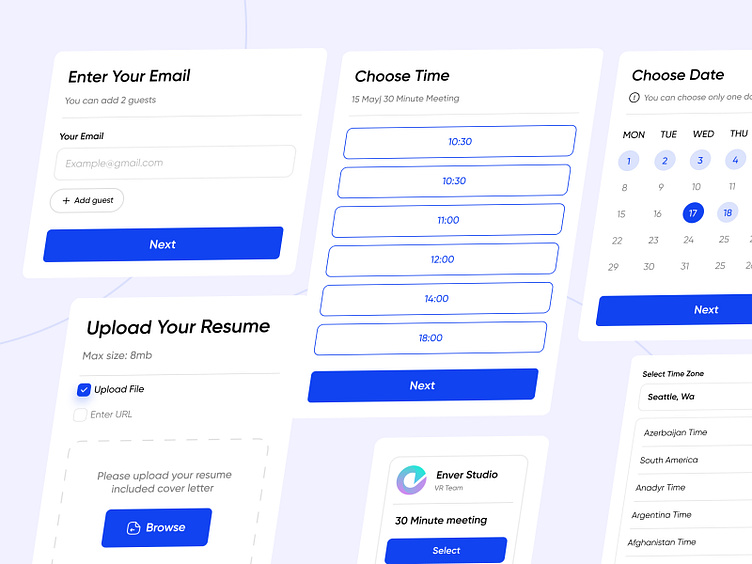
Let me provide a description for each section:
Team Meeting Selection: In this section, you can choose one of the pre-defined meetings set up by the company. For example, here you can select the "Virtual Reality Games" team meeting.
Date Selection: Here, you can view and choose available dates for your meeting. It shows you the dates that are free and open for reservation.
Time Selection: In this section, you can see the available time slots for the selected date. It allows you to choose the most suitable time for your meeting.
Email Input: Well, in this section, you need to enter your email address, and you can also add any guests or participants you want to invite.
File Upload: In this section, you can upload any files you need for the meeting or provide relevant links.
Time Zone: Additionally, I've created a list where you can select your preferred time zone. It ensures that the meeting is scheduled according to your specific time zone.
Progress Bar: Well, I've designed two different styles of progress bars that can be used in various parts of the system. These progress bars provide visual feedback on the completion status of certain tasks or processes. They help you track the progress of actions, such as submitting the reservation form or uploading files, giving you a sense of how much has been accomplished.