Custom dropdown
UPDATE:
This is now jQuery Nice Select.
---
Live demo on CodePen and Sketch template attached. Feel free to grab it!
---
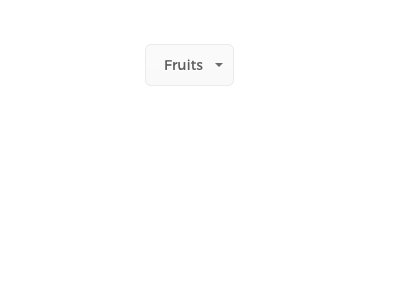
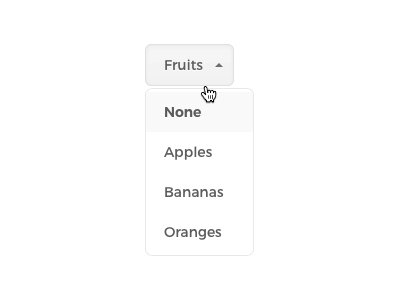
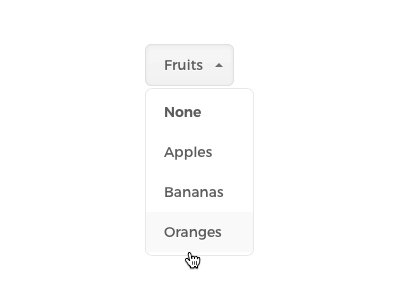
This is a custom dropdown I made to replace native select elements, as part of my own mini front-end framework.
I used another third party plugin before (and tried many others) but after having a hard time customizing them I decided to make my own.
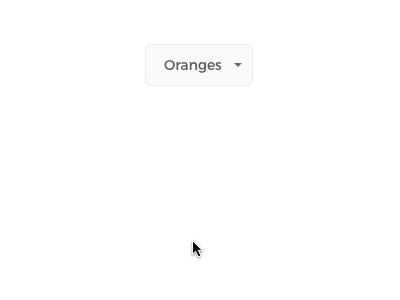
The special thing here, if you didn’t notice, is that you can specify a display text for each option. This will be displayed on the dropdown when the option is selected. For example, here the "None" option has a display text of "Fruits" (which could be "Select fruits”, to be more clear).
You can also add classes to the select element which will be added to the custom markup. This way you can customize different versions with CSS. In the demo CSS I included a "wide" class (that makes the dropdown and list adapt to the size of the container). I have other classes that vary the size and color, for example.
BTW, it's not really a plugin right now—just a JS file with a method and a few event listeners—but I might wrap it up as an open source plugin if anyone is interested.