Ghostwire: Tokyo - Components
Ghostwire: Tokyo is one of the latest games I've played, and honestly, I found the UI and Design application fantastic!
I was fascinated by how the actions and interactions behaved when the character used his powers, how the element's micro-animations, and visual identity matched the game storyline (a haunted Tokyo overrun by supernatural forces).
Why not try to reproduce a few of the UI elements in Figma?
.....................................
Before getting started...
Before starting the Design project right away, I like analyzing how elements were built, the proportions used, why the alignment used was "x" and not "y", why the spacing used was not consistent throughout the screen.
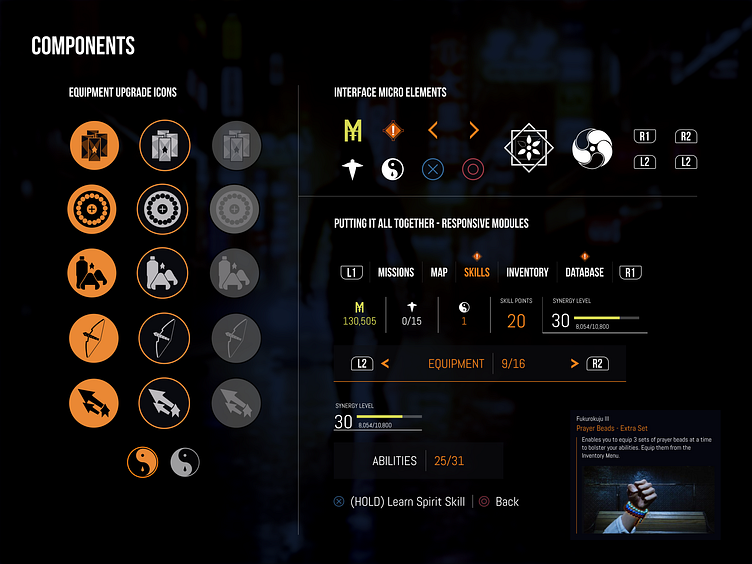
Components
All elements created are ready to be applied and are responsive. Icons can be converted as .SVG and Vectors, ready to use.
Next steps:
As I continue to replicate the Screens, I wanna be able to reproduce the majority of elements used in the Game UI, and create a live components library of the whole game. Another goal is to create a few micro-animations in Figma, as a way to test out the software capabilities of representing quick ideas that are really close to the final result.