Luminar Neo — Case Study
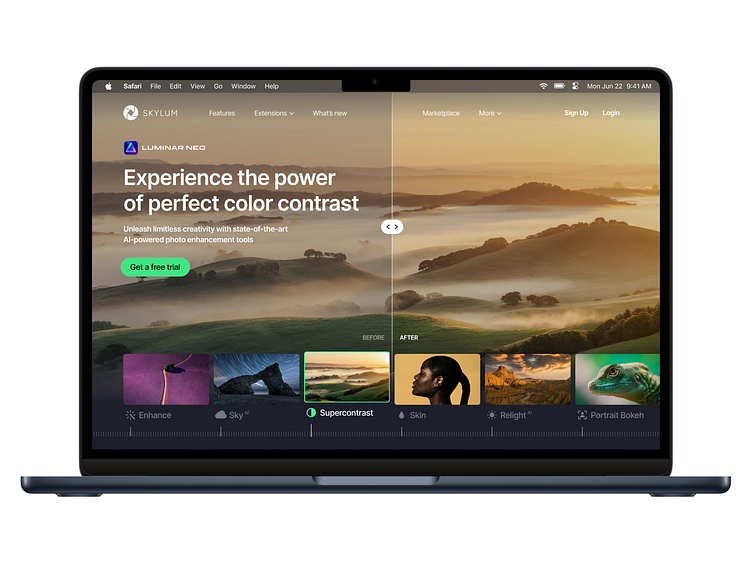
Website/Hero concept for AI-powered photo editing software Luminar Neo.
When I first saw the Luminar Neo website - I was quite surprised at how the website's visual style conflicts with the app's style.
For me, Luminar software was always about photography, professionalism, visual taste and essentialism. But looking at the website's aesthetics it just didn't feel that way.
So I decided to make something out of it.
I wanted the website to translate more kind of a "camera/photography" aesthetic. So, I started by analyzing the tones of different camera dials to see how I can use their aesthetic on the website.
I liked the film strip aesthetics and how the old movie players worked, with this "clicking" effect when switching film frames. And I knew that somehow I wanted to represent this feeling too.
In the end, I came up with the concept of representing different Luminar Neo features as Film Frames or Shooting Modes in the camera. So, it clicks and rolls the same way.
Combining it with a focus dial ruler and some visual details - I managed to get quite a minimalistic but at the same time modern and professional look that combines this camera/editing dials aesthetics with some cinematography cherry on top.
Thanks for watching!
Contact via email: andrew.savsunenko@icloud.com