Woof - Dog Walking App
Woof!
The dog-walking app connects dog owners to trusted walkers through mutual friends. As a part of Dribbble's Product Design Course, I was given a project brief and the freedom to create a solution that addresses a common pain point for dog owners - finding a trustworthy and reliable dog walker.
Problem Statement
The problem of finding a trustworthy dog walker through an app is a common struggle for dog owners, similar to the challenge of finding a reliable babysitter. While current dog walking apps such as Rover, Wag!, and Barkly offer verification tests and profile badges to signal trust, it remains to be seen if these measures are enough.
To improve the search process, it is crucial to identify other trust signals that can help dog owners overcome their hesitations about entrusting their furry friends to a stranger.
Research
After conducting user research, I compared my findings to those of other industry leaders through competitive analysis. I compared the depth of detail in walker profiles, ease of booking previously used walkers, and depth of walker profile verification. Additionally, I assessed the overall user experience as a first-time user by seeing how quickly and easily I could find and book a walker.
During my research, I found that Rover had great walker profiles with detailed information on their experience, home situation, additional skills, and information on their pets. I appreciated the ability to look through walkers without making an account and direct message them for a meetup. However, the large database and tedious filtering system were overwhelming.
Through exploration of user interviews conducted with a diverse cross-section of individuals, the majority of respondents unanimously expressed their unwavering trust in personal acquaintances and recommendations from trusted friends when making crucial decisions concerning the well-being of their beloved furry companions.
The Solution
The solution to finding a trustworthy dog walker through an app is prioritizing relationship proximity as the key trust signal. User feedback revealed that dog owners prefer people they already know, such as friends, family, and neighbors. The primary objective is to connect dog owners with walkers who have Facebook and Instagram connections, reducing risk and concern when using the app. The secondary objective is to enhance the search experience, making it easier for users to book familiar walkers quickly.
User Flow
On the other hand, I liked that Wag allowed users to skip parts of the onboarding process but disliked the gated experience of creating a profile before searching for walkers.
From these findings, I decided to implement certain features into my app, such as exploring walkers without creating a complete profile, “just book” with a messaging function for meetups, and seeing previous and favorite walkers.
On the other hand, I liked that Wag allowed users to skip parts of the onboarding process but disliked the gated experience of creating a profile before searching for walkers.
Wireframe
The wireframe process was an essential stage of the product design, allowing for exploring various design concepts and refining ideas. Starting with low-fidelity sketches, I could focus on putting down ideas without worrying about the visual design. These sketches were followed by more high-fidelity wireframes, providing a much better understanding of the overall design before moving to the final visual stage.
During the wireframe process, I prioritized important design elements such as building trust by including a preview of shared connections, Badges, and ratings with reviews. I also included filters that allowed users to apply parameters based on their needs, such as service type, distance, and cost. This helped to streamline the search process, ensuring users only viewed relevant dog walkers and didn't have to sort through irrelevant options. The wireframe process was essential in creating a user-friendly design that addressed the user's needs, improving the overall user experience.
Visual Design
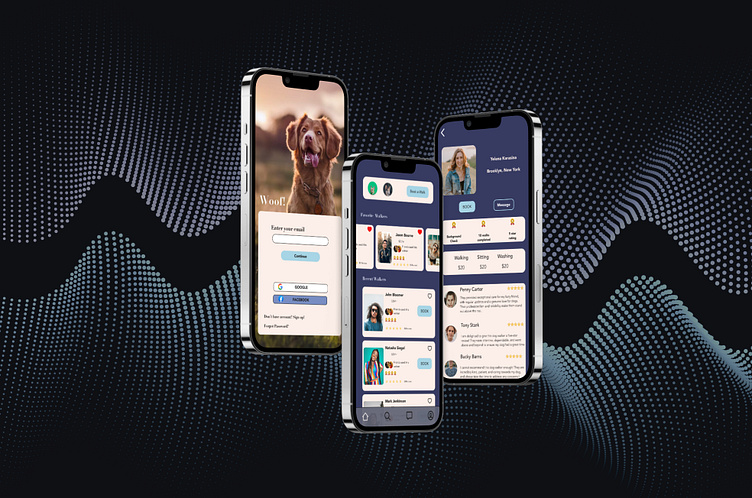
For the visual design of the Woof app, I wanted to create a soft and gentle brand identity with simple serif and San Serif fonts and a color scheme that would be appealing to dog owners. The goal was to create a user interface that would be easy to use and visually pleasing.
To achieve this, I focused on creating plenty of negative space to allow the user's eyes to rest between screens. Using red as an accent color helps draw attention to essential elements and guides the user through the app.
I made several iterations of the dashboard and walker listings before settling on the final versions. I combined the elements of the walker listings with the dashboard to simplify the user experience. Walkers are now listed by previously used first and show fewer profile data since the user has already used them. The recommended walkers are displayed next, with those with the most shared social media connections shown first.
Overall, the design choices for the Woof app were made with the user experience in mind, aiming to create an easy-to-use and visually pleasing interface that would appeal to dog owners.
My goal was to keep the app simple by following the 60-30-10 rule. The color was used to highlight important CTAs only. The images in the high-fidelity mockups are meant to look like user-generated photos. Users can submit their own pet photos, which may be featured on the onboarding screens to help build a sense of community.
Prototyping
During the prototyping stage, we identified some areas that needed improvement to ensure a smooth user experience. I found that the type hierarchy needed adjustment to enhance the visual order of the app.
However, our booking flow was deemed simple and intuitive by all testers. To improve the user experience, we added a filter feature for users to simplify the search for their dog's walk easily. With these improvements, we aim to create a polished and seamless app that meets the needs of our users.
Conclusion
In conclusion, this dog walking app project was a valuable lesson in using user research and competitive analysis to create a product that stands out in the market. It highlighted the importance of purposeful design and the need for each element of an app to serve a clear purpose for users.
Throughout the process, I gained insights into interaction design and the importance of iteration to refine layouts and flows. Furthermore, creating a responsive design with auto layout and ensuring pixel perfection for developer handoff was a rewarding challenge.
Ultimately, this project was a testament to the importance of problem-solving in product design and the rewarding results of creating a product that addresses users' needs clearly and effectively.