MOON: the new wave.
Project
Goal
The goal of this project is to establish a visual language for a new NFT marketplace that is going to take over the digital art scene. Design the aesthetic, scale to multiple screens based on wireframes, and polish the components. Compile components used into a clean well organized UI library and create a functional prototype.
Process
Moodboard
Wireframes
Visual Exploration
Lock and Scale Design
UI Library
Moodboard
The bright visual direction of the design stems from this moodboard. The feel was primarily focused on pastel-like colours that are very soft to look at mixed in with some funky typography to create a dynamic design.
Wireframes
Visual Exploration
Both a dark and bright design themes were considered before choosing a final path to develop. The dark theme consisted of having a black background with a gradient as its accent colour. The bright theme would be focused on more blue tones and appealing colours to look at.
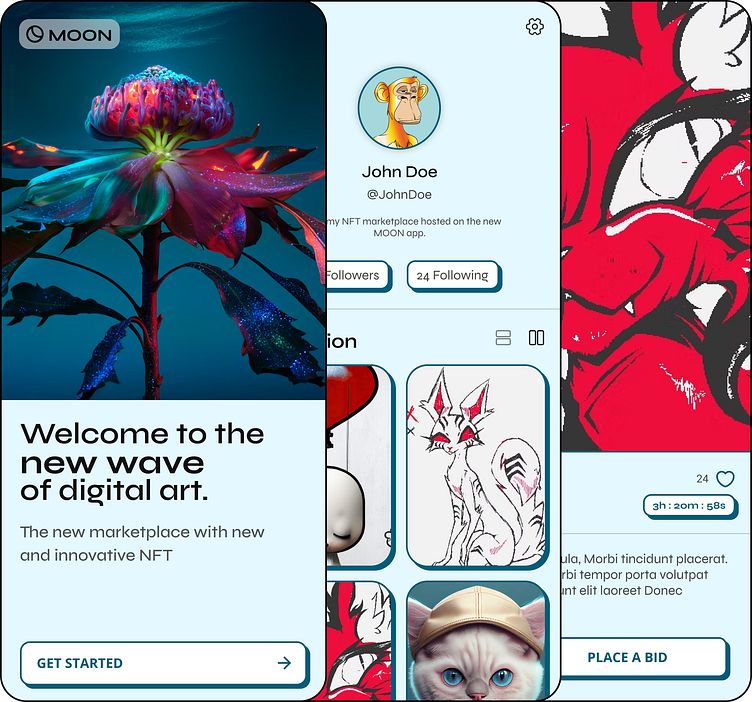
Lock & Scale Design
The design path I decided to go with is Bright & Stylish with cool colours and rounded edges. The applications main theme is revolved around buttons. Everything that is clickable will have edges on the bottom and right side which raises the component and appears to pop forward. The main theme of this design is to give a game-like feel with a retro looking font and style.
UI Library
Below is a compilation of Typography, Colours, Layouts, and Components that are used and reused in order to create the final design.
Final Summary
From this case study I have learn the essentials of Figma, how to conduct research and create a final design for a customers new project. Being able to apply UI fundamentals will enable me to complete to same design process for all sorts of other projects.
The next steps would be for me to continue to refine my skills of UI design and be able to apply them in my career and personal projects.
Given a list of requirements and functionality from the beginning of a project I can use design fundamentals to create websites that are both functional and visually appealing. The design of new websites can also be iterated on and refined by gaining feedback from users once going live or conducting small surveys on groups of people.
The final impact of this case study and design is being able to deliver a design to the customer that meets their requirements in the initial project summary.