Task list | UX Gantt chart
Task list | UX Gantt chart
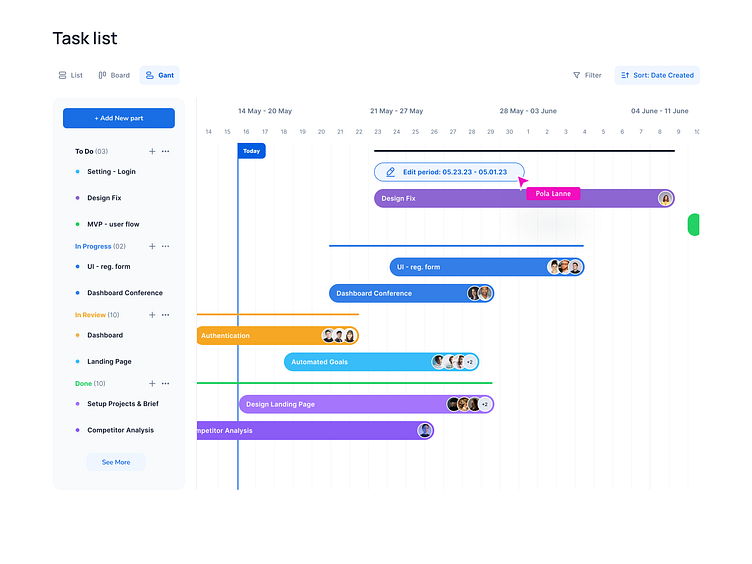
Gantt chart for a website page:
Task Name: A brief description of the task that needs to be completed.
Start Date: The date on which the task will start.
End Date: The date on which the task will be completed.
Duration: The length of time that the task will take to complete.
Dependencies: Any tasks that must be completed before the current task can begin.
Milestones: Significant points in the project timeline, such as the completion of a major task or the launch of the website.
Progress: The percentage of completion for each task.
Resources: The people or teams responsible for completing each task.
Notes: Any additional information or details related to a specific task.
By including these components, a Gantt chart can effectively communicate the timeline and progress of a website project to all stakeholders involved in the development process.
Don't forget to press "L" if you enjoy watching this ❤️.
You can read my article on creating a "UX philosophy or who are UX Researcher"
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: linc.effect@gmail.com